Pour ceux qui ne connaissent pas, GIT est un outil qui permet de versionner les modifications que vous effectuez sur des projets Web. Celui-ci permet aussi de faciliter le développement de nouvelles fonctionnalités en conservant les fonctions d’origine au travers de plusieurs environnements.

Quel est le but de GIT ?
En gros l’idée de GIT c’est de pouvoir travailler seul ou à plusieurs sur un projet web par exemple (nous prendrons dans notre cas une boutique Prestashop) pour que tout le monde puisse faire avancer le développement, en travaillant par exemple sur les mêmes fichiers. Cet outil permet aussi de revenir à des versions précédentes ou par exemple ajouter des nouvelles fonctionnalités et ensuite les publier sur le site en production. Cela permet aussi de savoir qui a modifié tel ou tel fichier et quand la modification a été effectuée (chose délicate à savoir sans ce type d’outil). Cette manière de travailler est utilisée par tous les organismes effectuant un travail de qualité.
Comment fonctionne GIT ?
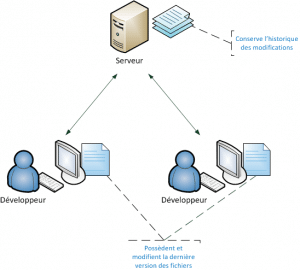
Son fonctionnement est relativement simple, en gros chaque développeur possède la dernière version des fichiers du projet de la boutique Prestashop, ils les modifient, puis ensuite les publient vers le serveur GIT qui va versionner et mettre à jour les fichiers en conservant l’historique des modifications. Le serveur GIT n’a rien à voir avec le serveur du client où la boutique est en production, une fois testé, il faudra publier ensuite ces nouveaux fichiers sur la boutique du client.
Un peu de pratique… mais avant toute chose…
Mon but est de vous proposer une nouvelle méthode de travail plus « sophistiquée », je ne suis pas un expert GIT, l’idée ici est de vous donner la base pour qu’ensuite vous puissiez progressivement par vos soins, tout en ayant les pré-requis nécessaires.
1) Créer son serveur GIT en ligne
Vous pouvez créer votre serveur GIT en local, mais pour des raisons pratiques et aussi pour la gestion des sauvegardes nous utiliserons le site « Bitbucket » qui propose d’héberger un nombre de projets gratuits et privés en illimité, il faudra donc vous créer un compte, puis ensuite confirmer sa validité via l’email reçu.
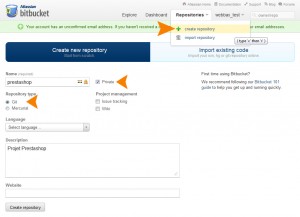
Une fois votre compte créée, vous pouvez créer un nouveau « repository », on entend par là un nouvel emplacement pour stocker les versions / fichiers de votre projet.

2) Installer le client GIT Windows
Dans notre cas on va effectuer la configuration sous Windows, vous pouvez installer le client Msysgit sur chaque poste qui désire publier des modifications sur le server GIT. Vous pouvez laisser la configuration par défaut lors de l’installation. Cette installation va déployer une interface Git en ligne de commande et aussi GUI (avec interface).

3) Installez une nouvelle boutique Prestashop avec initialisation de GIT
Sur votre machine je vous invite à installer une nouvelle version test de Prestashop, dans mon cas je vais la mettre sous C:\wamp\www\test\git_prestashop.
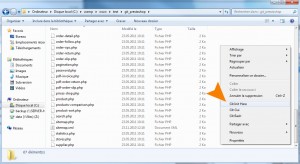
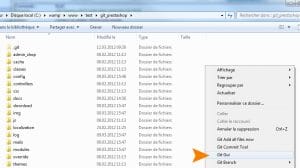
Une fois la boutique installée (et le cache Prestashop désactivé), dans le répertoire de votre boutique (dans mon cas « git_prestashop »), vous pouvez effectuer un clique droite -> Git Init Here, cette manipulation va créer un nouveau répertoire « .git » qui indique que ce dossier est un projet géré avec GIT.
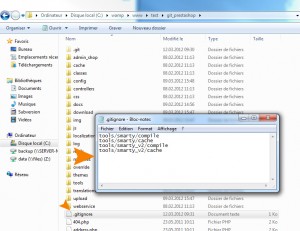
On va ensuite exclure les dossiers /compile et et /cache de smarty, pour éviter que ces fichiers soient pris en compte dans le versionnage des fichiers, car ils ne représentent aucun intérêt. Vous pouvez exclure les dossiers qui vous intéresse en créant un fichier .gitignore à la racine de votre boutique. Vous pouvez télécharger mon fichier ici -> .gitignore.
4) Générer la clé SSH
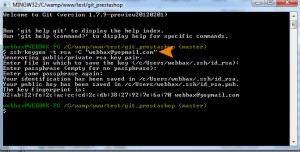
A la racine de votre répertoire Prestashop effectuez un clique droite -> Git Bash, cela va vous permettre de démarrer l’invite de commande GIT de manière à ce qu’on puisse générer une clé SSH pour éviter l’identification à chaque fois et pour sécuriser le processus de publication / récupération des informations.
Dans cette invite de commandes, saisissez ssh-keygen -t rsa -C « votremail@mail.com » (je donne ici l’exemple de l’email, car le mot de passe doit être unique, si vous mettez « monmotdepasse », d’autres personnes risquent de l’avoir déjà utilisé).
Ensuite continuez de valider par « enter », en laissant vide.
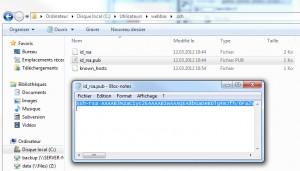
Ensuite vous trouverez une clé générée sous le répertoire indiqué par exemple chez moi, C:\Users\webbax\.ssh, ouvrez ensuite le fichier id_rsa.pub avec le bloc note puis copiez le contenu du fichier.
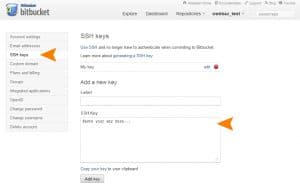
Pour finir ajoutez le contenu que vous avez copié, en créant une nouvelle clé SSH dans votre compte Bitbucket, le label n’a pas d’importance, ce qui est important c’est de copier correctement la clé dans SSH Key, puis de sauver.
5) Démarrons via l’interface graphique
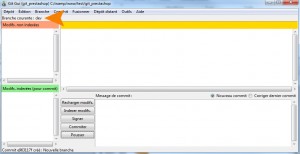
Pour démarrer l’interface, vous pouvez vous positionner dans la racine de votre répertoire Prestashop, puis effectuez un clique droite -> Git Gui, l’emplacement depuis lequel vous le faite est important, positionnez-vous bien dans le projet.
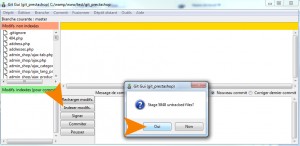
Une fois l’interface démarrée vous aurez peut-être un message indiquant qu’il ne peut pas afficher tous les fichiers, validez par ok.
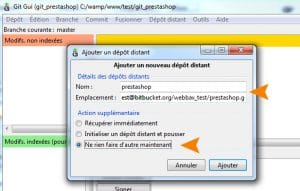
Nous allons ensuite ajouter le lien vers le dépôt distant sous le menu Dépôt distant -> ajouter, dans notre cas il s’agit de https://webbax_test@bitbucket.org/webbax_test/prestashop.git, vous trouverez le lien sur votre projet dans bitbucket.
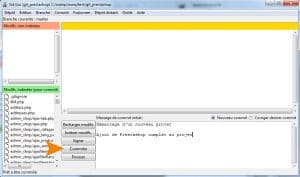
Ensuite on va indexer les fichiers, c’est-à-dire qu’on va les prendre en compte dans notre projet, la première fois, tous les fichiers sont listés, car ils sont tous considérés comme « nouveaux ».
Ensuite on commit ces modifications, c’est-à-dire, que sur votre machine en local, vous approuvez ces modifications, en vue de la « pré-publication » sur le serveur GIT. Effectuer un « commit » n’effectue pas de transfert vers le server GIT distant.
Important à comprendre : Les modifications que nous avons appliqué s’appliquent à la branche « Master », c’est-à-dire notre projet principal, car nous pouvons avoir plusieurs branches différentes pour un même projet.
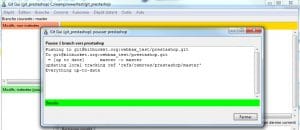
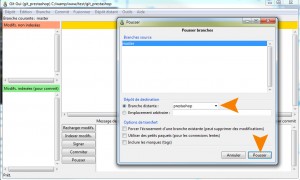
A présent on va pousser ces données au serveur GIT.
Les fichiers ont bien été envoyés, il se peut que vous ayez une fenêtre de confirmation qui vous demandera d’approuver le protocole de sécurité.

6) Consultons à présent Bitbucket
Si à présent on retourne sur Bitbucket, on peut constater dans l’onglet « source » qu’on peut voir l’ensemble de nos fichiers.
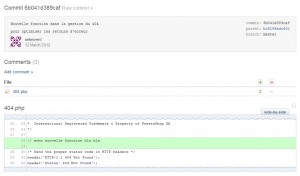
Dans l’onglet « Commits » on voit les modifications qui ont été effectuées, d’où l’utilité de mettre un commentaire important lors de la publication. Ici on a juste publié les sources bon.. peut-être c’est pas le plus intéressant.

7) Publions une modification
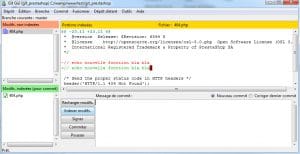
A présent je vais effectuer une modification sur un des fichiers de mon site en local, je vais modifier le fichier 404.php à la racine de la boutique, vous pouvez ajouter dans ce fichier un simple commentaire, par exemple « // ma nouvelle fonction ». Et voilà on est content a présent on va envoyer cela vers le server GIT, il faut donc effectuer à nouveau les étapes suivantes :
a) clique droite « Git->Gui »
b) normalement vous devriez voir votre fichier modifié, cliquez sur indexer
c) cliquez sur commiter, en ajoutant un nouveau commentaire
d) cliquez sur pousser, pour publier sur le serveur
Si ensuite on retourne sur bitbucket, on peut voir notre nouvelle publication, on peut regarder aussi le détail quel fichier a été modifié et quelle section exactement.
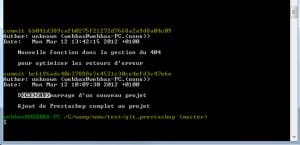
Dans l’invite de commande vous pouvez aussi faire un « git log » pour obtenir le détail des modifications (au lieu d’accéder via le site).

8 ) Créons une nouvelle branche
Imaginez que vous désirez par exemple, avoir votre site courant qui est actuellement la branche « master », et que vous désirez travailler sur une branche de développement pour modifier le site, mais sans perturber l’existant en production.
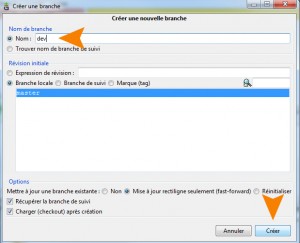
Sous Git Gui, cliquez sous Branche -> Créer, on donne un nouveau nom à la branche qui est « dev » et on la crée.
Vous pouvez ensuite :
a) cliquer sur « commiter » la branche, avec un commentaire du genre nouvelle branche dev
b) cliquer sur « pousser » la branche sur le serveur
Important : Maintenant, il faut faire attention à ceci, vous avez deux branches, master qui est le site courant et dev pour ajouter des nouvelles fonctions. Sous le menu branche, vous pouvez charger la branche qui vous intéresse, ce qui veut dire que les fichiers source sur votre ordinateur, vont être automatiquement chargés en fonction de la branche que vous choisissez (oui c’est très puissant). Pour le moment on ne verra pas de différences, car la branche « master » est identique à celle de « dev ».
9) Modifions la branche de dev
On va faire quelque chose de simple, on va ajouter une nouvelle fonctionnalité qui serait un texte « BONJOUR LES CLIENTS » à côté du logo, dans le fichier « header.tpl » du thème Prestashop (env. ligne 75). Pensez à désactiver le cache Prestashop !
Ok le message s’affiche sur la boutique toujours sur ma branche « dev ».
A présent on va publier cette modification sur bitbucket pour la version « dev ».
a) clique droite -> Git Gui
b) Indexer
c) Commit (toujours avec un commentaire, par ex. ajout fonction message à côté du logo)
d) Pousser
Ensuite si on retourne sur bitbucket, on peut voir nos 2 branches la master et celle de dev, on peut voir la même chose aussi dans l’onglet des sources.
10) Magie changeons de branches
Maintenant place aussi à la magie, vous pouvez switcher de branche en choisissant master ou dev (depuis le menu Branches -> Charger). Si on est sur la branche « dev » on a le message spécial client, si on bascule sur la branche « master », il n’y a pas le message. Lorsque vous changez de branches, les fichiers dans vos répertoires, sont automatiquement modifiés.

11) Fusionnnn ! Passer la branche de dev en production
Si vous m’avez suivi jusqu’ici vous êtes un fou 🙂 ! A présent on va intégrer les modifications de notre branche « dev » sur notre branche « master ».
Positionnez-vous sur la branche « master », puis cliquez sur le menu Fusionner -> Fusion locale puis sélectionnez la branche « dev ».
Si des conflits surviennent, il faudra les résoudre, mais normalement cela devrait se faire sans encombre.
a) une fois la fusion effectuée, saisissez un message de commit
b) cliquez sur poussez
Regardons ensemble sur bitbucket à présent on voit la fusion de la branche.
A présent sur votre branche « master » vous devriez avoir le message « BONJOUR LES CLIENTS ».
12) C’est fini ! Mais à savoir
– il faudra ensuite à chaque fois publier justement la version « master » sur le site de votre client, le server GIT et ses différentes versions ne sont pas liées à votre boutique en production
– il existe une multitude de possibilités avec GIT en ligne de commande, je vous invite à faire une recherche Google
Bilan
Pourtant j’ai voulu tenter d’être simple, mais je constate que j’ai été long, très long, mais je voulais tout de même partager cette manière de travailler. Bien sûr qu’on peut faire bien plus que ça, mais avec ces indications, cela vous donne déjà une première base pour démarrer, après avec l’expérience le panel de fonctions que vous utiliserez, va s’étoffer. Comme mentionné plus haut, je ne suis pas un expert GIT, mais avec cette méthode, que vous soyez un marchand, un freelance ou une agence, vous pourrez assurer un meilleur suivi de vos projet et le faire évoluer sans compromettre son fonctionnement. J’espère que cette méthode de travail vous aidera, à encore mieux vous organiser.



























Hello,
Pour les utilisateurs Mac, il y a github for mac et le site Github, mais il faut payer pour avoir des repo privés.
J’utilise ce service pour mes boutiques Pretashop et j’en suis hyper content.
Il y a une série d’articles et tuto sur Github ici : http://net.tutsplus.com/?s=github
Je vais quand même tester bitbucket.
++
@Prestarocket
Magnifique tuto, c’est une technique que je n’utilise pas encore mais plus pour très longtemps.
Merci pour ce partage de connaissance.
@++
J’utilise la même approche avec SVN.
Cette approche permet de gagner du temps mais aussi de travailler avec plus de confort pour les mises en ligne.
Bravo pour ce tuto très complet.
Comment gères-tu le fait que, sous Prestashop, l’on peut modifier plein de fichier directement depuis l’admin ?
Fichiers langues, modules, images, etc…
Car cela fait des modifs sur la branche master et lorsque l’on fait des pull pour récup l’update, c’est vite la m***e à gérer (conflit, etc…).
Sans parler du fait que les modules balancent des fichiers un peu partout dans les sources et donc un .gitignore n’est pas vraiment gérable :/
Je pense qu’il n’y a pas de solution « idéale », il existe juste des compromis (surtout quand ça évolue des deux côtés)… pour mes petits clients c’est vraiment histoire de versionner un minimum leur boutique et de pouvoir tracer l’historique des modifications. A présent je m’attaque à un gros truc, je verrai peut-être mieux l’ensemble des conflits quand on rentre vraiment dans le détail.
Bon tuto pour démarrer avec cette approche.
@Xavier, tout à fait ok : il faut aller plus loin, et il n’y a pas de solution parfaite.
Je ne rencontre pas (encore) ce cas car c’est moi qui réalise le setup des sites pour mes clients. Voici ce que je ferais. Avant d’attaquer un dev, commiter/pusher les éventuelles modifs des fichiers langue (et des emails etc) côté serveur (idéalement configurer un compte git sur le serveur pour bien identifier l’origine des commits).
Côté dév, tu récupères le tout (pull) et tu commences à travailler. Pendant ce laps de temps s’il y a encore de modifs côté serveur il suffit de les re-commiter.
Je fais comme cela lorsqu’un développeur externe travaille sur un module directement sur le serveur (j’en ai des boutons mais parfois il est difficile de faire autrement :). Il fait ses modifs en FTP et je les répercute dans git.
De mon côté j’exclus du repo git tout ce qui est lié aux données : en particulier les images des produits.
Sur le serveur, pour ces dossiers j’utilise des liens symboliques dans la release vers un dossier « shared ».
Ainsi, pour le déploiement pas de risque d’écraser des fichiers de données de prod avec les données de dev.
Cela est automatisé avec Capistrano.
Dernier tip, lorsqu’il y a des modifications en BDD, je crée un dossier migrations dans prestashop qui contient tous les scripts SQL. Après déploiement, il suffit de rejouer les nouveaux scripts.
Je travaille à la bonne recipe pour la v1.5 de prestashop, j’essaierai de faire un post là-dessus.
Je suis curieux de voir si d’autres ont trouvé des bonnes techniques de déploiement.
Merci pour ton retour d’expérience, c’est toujours très instructif de voir comment les autres fonctionnent 😉
Merci pour ces explications, mais j’ai une petite question.
Tout comme Xavier je me demande comment faire pour versionner au mieux le presta. Avec le problème des modules…
As-tu trouvé une solution ?
Ah moins de faire un gitignore sur les modules je n’ai pas trop d’idée la…
Merci
Je pense qu’il sera difficile de trouver une méthode ultime pour le versionnage des modules sans faire de l’exception via un gitignore.
Pourquoi ? Parce que souvent on trouve des fichiers qui diffèrent entre le local et le online, comme par exemple les traductions… les fichiers xml de config etc…
A mon avis on aurait moins de problème pour versionner proprement la partie « modules » de Prestashop, si les traductions étaient toutes stockées en base, ainsi que toutes les configurations tierces.
Ainsi on aurait principalement des fichiers « statiques » dans la partie « modules ».
Bon avec des si… si.. j’abuse, mais ça reste sensible à gérer… Vous avez déjà vu un projet lourd, simple à versionner ? 😀
Non c’est vrai, ce n’est jamais facile à versionner. Je vais opter pour un ignore des modules, img/p, translations, etc…
En complément à mon message précédent, je vous conseille d’isoler tous les fichiers non spécifiques à la version courante de votre application (ie. ceux qui sont modifiés par le backoffice).
Exemple d’organisation :
/var/www/mypresta/releases/20130522 => le projet dans sa version actuelle
/var/www/mypresta/current => lien symbolique vers la version actuelle de votre projet (/var/www/mypresta/releases/20130522)
/var/www/mypresta/shared => les fichiers « statiques » d’une version à une autre
Exemple avec le fichier settings.inc.php :
L’ajouter au gitignore (git rm –cached s’il est dans git). Le créer dans shared puis ajouter un lien symbolique
/var/www/mypresta/releases/20130522/config/settings.inc.php = lien symbolique vers /var/www/mypresta/shared/config/settings.inc.php
Exemple avec le dossier des photos des produits :
/var/www/mypresta/releases/20130522/img/p => /var/www/mypresta/shared/img/p
Vous pouvez ainsi faire de même avec les modules, à vous de décider si tout le code du module est à traiter à part ou si c’est seulement certains fichiers.
De mon côté voici les règles que j’ai établies et qui fonctionnent pas mal :
– Je considère que les fichiers de traduction doivent être intégrés au code. Donc sur le serveur je fais un git add de ces fichiers, je commit et je push pour les récupérer en local.
– J’essaie d’ignorer tous les fichiers xml propres à la gestion des modules qui sont gérés par prestashop.
– Je n’ajoute jamais un module directement sur le serveur. Si c’est le cas je le commit depuis le serveur.
– J’ajoute ou je développe un module en dev, je le paramètre / teste et qd c’est ok je le commit. Côté serveur le module existe mais n’est pas installé car les modifications en bdd ne sont pas répercutées. J’installe donc le module et je le paramètre sur le serveur.
Je suis assez d’accord avec ta méthode de fonctionnement…
Une fois que le site est en route et que j’ai besoin de modifier un truc… sous Netbeans je fait un « download » du fichier pour être sûr que j’ai bien la dernière version , ensuite le modifie, je commit et je le push.
Bon je je suis pas au point de tout tout… synchro… parfaitement… mais actuellement ça convient.
Il faut encore noter un truc, si le client c’est un Mac Gyver… il va installer des trucs lui-même… du coup il faut qu’il comprenne aussi qu’il doit pas installer n’importe quoi, n’importe où 😉