C’est un peu la période en ce moment, tout le monde s’en va en vacances… il y’a donc tout un mouvement de va et vient et pourtant les boutiques fonctionnent toujours 7/7… alors prêt à affronter les vacances ?
Préparez votre absence
La plupart des e-commerçants font une pause durant l’été, mais forcément tous laissent leur boutique « ouverte » pour potentiellement avoir des commandes durant leur absence. C’est une bonne chose, mais encore faut-il en informer vos clients ? Pourquoi faire me direz-vous… finalement ils peuvent bien attendre non ? Il faut informer vos clients, par respect pour eux et aussi pour garantir des délais de livraison respectable. Rien de pire que de commander et de se trouver livré 2 voir 3 semaines plus tard.
Comment le faire ?
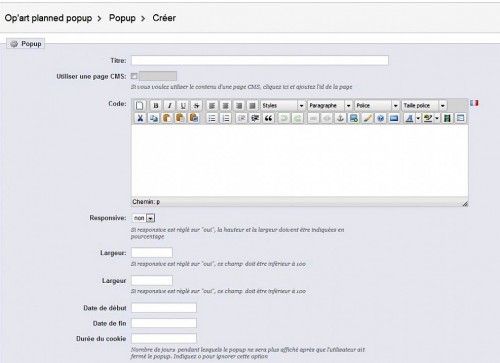
Actuellement je propose deux méthodes pour le faire simplement, la première vous achetez un module de Popup par exemple qui affichera votre message à l’acheteur (voir par exemple le module de chez Opart) . Si en plus vous n’avez pas de module Popup, cela vous permettra de l’utiliser pour d’autres choses… comme pour faire des promotions, annonces, soldes etc…

Solution Mac Gyver
Bien sûr on cherche toujours à économiser forcément… une solution que je peux aussi recommander c’est d’ajouter un message dans le header du site, de manière à ce qu’il soit permanent. Au moins le client vous pouvez être sûr qu’il aura vu le message… il ne pourra pas dire qu’il n’était pas au courant. Pour ce faire, par exemple sous Prestashop 1.6, on ouvre le header.tpl du thème et on modifie le code suivant :
<div class="header-container"> <header id="header">
par :
<div class="header-container">
<header id="header">
<div id="header_msg">
{l s='La boutique est fermée du X au X (vacances annuelles), les envois seront effectuées à partir du X.'}
</div>
Puis en fin de fichier global.css du thème ajoutez :
#header_msg{background-color:red;color:#fff;text-align:center;
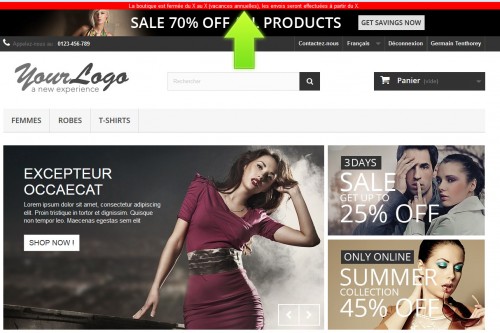
Ensuite, vous devriez obtenir le résultat suivant… certes très sommaire, mais vous avez la base à vous de l’adapter. A noter que vous pourrez ensuite traduire le message dans le header.tpl de votre thème si vous faites du multilingue.

Informez le client avant vos vacances
Voilà aussi une manière de stimuler tous les indécis qui attendent.. car parfois le client met du temps à se décider et veux aussi aller comparer ailleurs. Donc une semaine avant de partir, mettez déjà le message, c’est une manière d’inciter le client à prendre connaissance qu’il pourra avoir le produit cette semaine « rapidement »… sinon il devra ensuite patienter et attendre votre retour.
Bilan
J’ai déjà vécu le cas en tant que client de faire une commande sur un site qui allait être en pause pendant 2 ou 3 semaines et ça m’avait énervé de ne pas avoir mes produits rapidement. Parfois même pour l’ambiance de la reprise (de votre côté), il est préférable d’avoir moins de commandes de clients « patients » que des clients « non-informés », qui vous ont envoyé des mails désagréables. Alors, si vous n’y avez pas pensé, c’est le moment !






Bonjour,
Je ne suis pas arriver a faire fonctionner cette astuce qui me plaisait bien pourtant.
je suis sur presta 1.6.0.13.
Si une personne a réussi!!!
je reste a l’écoute.
Merci bien
greg
Bonjour,
Si vous avez effectué les changements selon les instructions, assurez vous que vous avez bien désactivé tous les caches Prestashop, ainsi que forcé la recompilation du template.
Merci pour votre visite !
Bonjour,
En effet je recompile bien et le cache est bien desactiver.
Mais rien n’y fait.
copie du header.tpl
{l s=’La boutique est fermée du X au X (vacances annuelles), les envois seront effectuées à partir du X.’}
{hook h= »displayBanner »}
{hook h= »displayNav »}
Merci a vous
Bonjour,
Toujours aucun moyen d’afficher mon texte de congé dans le header.
Et portant j’ai bien suivi tout vos conseils, j’ai bien désactivé tous les caches Prestashop, ainsi que forcé la recompilation du template.
Cordialement
greg
En fait, pour que cela fonctionne il faut remplacer cette ligne:
{l s='La boutique est fermée du X au X (vacances annuelles), les envois seront effectuées à partir du X.'}Par:
Et la, cela fonctionne… attention de bien coder les é et à en code html..
sur mon site cela fonctionne maintenant..
Merci d’avoir apporté votre contribution sur ce billet !