Lors du passage en production d’une boutique Prestashop, il est intéressant d’activer tous les caches pour gagner de la vitesse. Même si cela n’est pas « vital », on apprécie de pouvoir diminuer le poids de la boutique.
Qu’est-ce que le CCC ?
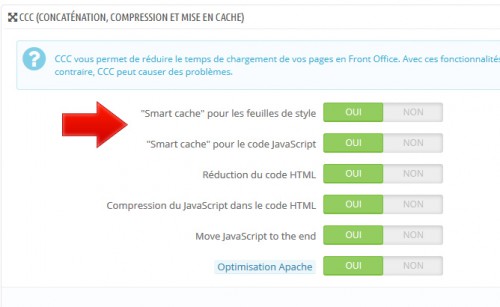
Dans les « Paramètres avancés -> Performances », de Prestashop il y’a une option qui concerne le Smart Cache. Pour faire court cette option va compresser le code des fichiers CSS et Javascript, afin de gagner en performance… Le fichier sera compilé sur une seule ligne et vous aurez donc des fichiers sources qui seront plus légers. Du coup quand l’acheteur affiche la page du site, vous aurez un gain de vitesse.

Ma boutique est déformée avec l’option active
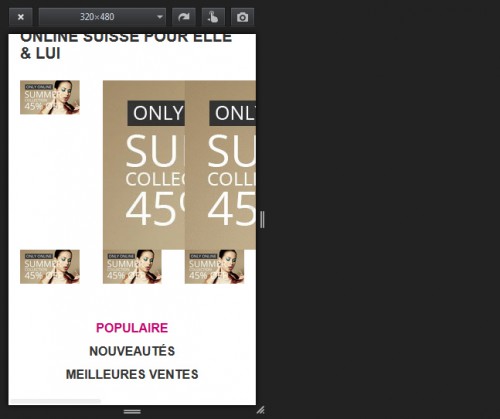
Voici un cas expérimenté chez un client, avec l’activation de l’option la boutique proposait un affichage difformes. Des blocs prenaient des tailles disproportionnées, le menu n’avait pas de mise en forme convenable, le panier positionné à un emplacement indésirable. Ce problème est très pénalisant, car il est difficile d’évaluer où se situe le bug et si cela se trouve dans le coeur du comportement de Prestashop lors de la compilation.

La solution
Le problème se trouvera dans le fichier CSS même, la principale cause sera la mauvaise structure de celui-ci. Même avec des thèmes achetés, vous pouvez vous trouver avec des CSS qui sont corrompus et où la structure n’est pas intègre. Voici deux causes pouvant créer le problème :
- commentaire CSS mal codé, sans espacement ex : « /*commentaire*/ » au lieu de « /* commentaire */ »
- des balises { ou } qui sont mal fermées
Le problème c’est que parfois la déformation se trouve par exemple sur le panier, mais n’a strictement rien à voir avec le CSS du panier, dans le fichier « global.css » par exemple, il pourrait manquer de balises fermantes. En mode navigateur classique, sans compression… le navigateur corrige à la volée le « bug », on a donc le sentiment que tout fonctionne correctement, mais cela n’est pas le cas et cela se voit immédiatement avec le cache CCC actif.
Pour trouver plus vite un bug
De mon côté j’utilise par exemple l’éditeur Netbeans, qui identifie automatiquement les erreurs sur les fichiers CSS et les signale même avant d’ouvrir le fichier en question. Si un signal rouge s’affiche, cela vaut la peine de regarder plus en détail (notez que certaines erreurs en rouge, ne sont pas forcément critiques).

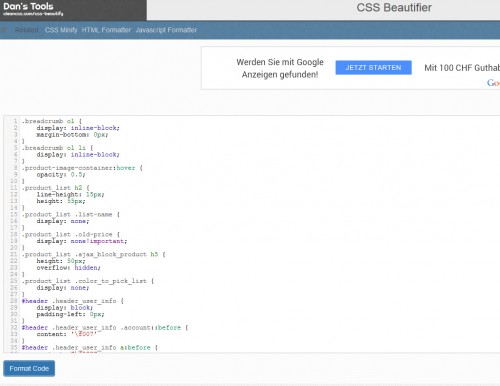
Pour mieux comprendre où le fichier se déforme, il peut être bien pratique de faire appel à CSS Beautify, qui va restructurer votre fichier. Avec cela vous allez donc pouvoir consulter la nouvelle nomenclature du fichier et vous verrez certainement grâce à l’indentation qu’à un certain niveau le fichier ne devrait pas indenter 200 lignes d’affilées… du coup il y’a un problème potentiel d’accolades non fermées.

Bilan
Personnellement, j’ai dû tourner un moment avant de comprendre où se trouvait le bug, il était multiple sur plusieurs fichiers CSS du thème. Par exemple le fichier « category.css » pouvait provoquer la déformation du panier. Pour cela Netbeans a localisé rapidement les CSS avec des erreurs et j’ai pu les évaluer, les restructurer et ajouter les balises manquantes. A noter qu’il faut être prudent quand on ferme la balise, car parfois celle-ci font partie de règles responsives, qui encapsulent d’autres règles.






Après une maj de presta + un passage en https , pas mal de bugs css que je corrige au fur et à mesure jusqu’à revenir à quelque chose de correct. Je passe en smart cache du CSS et paf , des bugs partout.
Parcouru de long en large le forum de presta. Désactiver / Réactiver les caches de presta , du CDN de mon serveur , vérifier mon htaccess, sans résultat.
Je ne suspectais pas mon css , puisque tout était ok sans le smart cache.
Merci mille fois , il manquait une juste une balise fermante tout à la fin de mon global css …
Bonjour,
Je suis content que cela aie solutionné votre problème… il est difficile le localiser le bug, car parfois la déformation est très importante.
Merci pour votre visite !
Bonjour,
Je rencontre exactement ce problème – avec un thème acheté.
Depuis activation du cache, ma page d’accueil est totalement déformée (menu qui ne se déroule pas, produits affichés à la verticale), retour haut qui ne fonctionne pas et j’en passe.
Le développeur du thème me dit de désactiver le cache, je ne suis pas d’accord car le temps de chargement explose.
J’ai cherché dans le CSS sans succès. Une idée, au vu des problèmes rencontrés, de savoir dans quel fichier chercher ?
Merci pour votre article.
Bonjour,
Difficile de répondre à votre question, de mon côté cela m’avait pris un certain temps à identifier les fichiers CSS impactés.
Pour obtenir une réponse précise, il faudrait dans votre cas solliciter une aide / prestataire externe, car les causes et fichiers concernés peuvent être multiples.
Merci pour votre visite !
Bonjour Julia
Pouvez vous me donner le nom du théme , l’url de votre site. Je peux éventuellement jetter un oeil. Le problème peut venir des fichiers .tpl
Je suis d’accord avec vous , se priver du cache n’est pas une solution acceptable.
Bonjour,
Mon problème est qu le cache ne fonctionne pas d’apres les performances et les tests réalisés
Mon site http://verity360.com
Je précise que les fonctions de cache sont activées
Merci pour votre aide
Bonjour,
Désolé je ne peux vous aider sur ce point, il y’a trop de paramètres qui peuvent entrer en compte pour résoudre ce problème.
Merci pour votre visite !
Bonjour
Merci pour votre réponse
Je ne désespère pas
Bonjour à tous,
Je suis à la recherche d’un webmaster qui pourrait me régler ce problème sur mon site car je n’y connais rien.
Merci pour vos réponses
Bonjour,
Pour cela je vous invite à faire une recherche sur « freelance Prestashop » en ciblant votre région (dans Google). Sinon, vous pouvez toujours passer via les partenaires officiels de Prestashop : https://www.prestashop.com/fr/agences-web-partenaires
Merci pour votre visite !
Merci pour cette piste qui m’a permis de trouver une solution à mon problème.
Il suffit de désactiver l’option Smart Cache pour voir avec les debuggueurs des navigateurs d’où vient le problème. Dans mon cas c’était une feuille CSS d’un module (de vente privée) qui venait écraser une classe du fichier global.css.
Merci encore pour le tuyau.
Hello,
Bonne nouvelle si cela a pu vous aider ! C’est le genre de problème qu’on peut tourner autour pendant un moment.
A bientôt…
Hello,
j’ai ce souci… et le problème inverse aussi : certains des modules perdent leurs css quand j’active le smart cache, je l’ai donc laissé désactivé après avoir revérifier les css concernés sans trouver le problème. Mais là, j’ai des css qui ne se chargent pas pour une page cms… mais qui sont bien prises en compte quand j’active le smart cache! Une idée de la source du problème? Je désespère un peu après une journée entière perdue à chercher ce qui cloche!
Hello,
Franchement difficile de répondre sur ce point, j’ai rencontré ce cas quelques fois seulement… le problème peut venir de règles CSS du thème ou du code CSS des modules. Pour trouver le problème il faut procéder par isolement… désactiver les modules 1 à 1 et faire éventuellement un switch de thème (sur l’original).
A bientôt !