Régulièrement on me demande, est-ce qu’il faut mettre un module de blog à Prestashop ou faut-il utiliser WordPress ? Les deux solutions sont intéressantes, mais chaque solution implique un cout d’intégration différent.
WordPress la solution ?
Quand on me demande de faire le choix entre un module de blog ou la solution WordPress, je considère toujours la solution WordPress comme la Roll Royce et les modules Prestashop comme une solution très bien aussi, mais moins orientée purement bloging. WordPress est dédié au blog c’est sa fonction métier… pour une entreprise qui prévoit faire de la publication régulière cela vaut la peine d’investir sur une plateforme dédiée.

Intégrer WordPress à Prestashop
En faisant une petite recherche sur internet, je suis retombé surtout sur mon ancien billet qui parle de l’intégration entre ces deux systèmes. Comme je n’ai pas trouvé vraiment de nouvelles alternatives, j’ai refait le même processus pour une version 1.6 pour voir si cela fonctionnait correctement.
1) Pour commencer la première étape est d’installer le blog « WordPress » dans un dossier « /blog », sachant que votre boutique doit être installée à la racine. Votre dossier « blog » sera donc au même niveau que le dossier « modules » de Prestashop.
2) Au niveau du thème WordPress, j’ai utilisé le thème par défaut le plus neutre et facile d’intégration. Actuellement je conseille donc d’utiliser le thème « twentysixtyteen ».
3) Modifiez le fichier « header.php » présent dans votre thème en ajoutant le code suivant en tout début de fichier. Ce processus va chercher le header de Prestashop et injecter les balises métas de WordPress dans le header de Prestashop.
/* Webbax - 24.02.16 - intégration WP-PS */
require_once(dirname(__FILE__).'/../../../../config/config.inc.php');
global $controllerPrestashop;
$controllerPrestashop = new FrontController();
$controllerPrestashop->init();
$controllerPrestashop->setMedia();
Context::getContext()->smarty->assign(array('meta_title' => html_entity_decode(get_the_title()),
'meta_description' => get_post_meta($post->ID,'description',true),
'meta_keywords' => ''
));
$controllerPrestashop->displayHeader();
4) Modifiez le fichier « footer.php » présent dans votre thème et ajoutant le code suivant en fin de fichier. Celui-ci vous permettra d’afficher automatiquement le pied de page de votre boutique Prestashop.
<?php /* Webbax - 24.02.16 - intégration WP-PS */ global $controllerPrestashop; $controllerPrestashop->displayFooter(); ?>
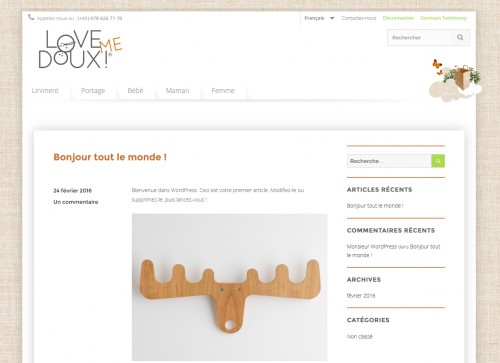
5) Le comportement de base devrait déjà fonctionner, vous devriez avoir un blog avec le header et footer de la boutique. Par contre, au niveau du visuel, il y’a des retouches à faire pour l’intégration. Pour cela vous devez adapter le fichier « styles.css » présent dans le répertoire de votre thème. Vous aurez certainement des confits de règles, entre les fichiers de Prestashop et ceux de WordPress. Actuellement j’analyse le résultat sous Firebug puis je définis les règles de manières suivante.
- Les règles CSS WordPress qui causent problèmes en déformant le comportement des CSS Prestashop, je les retire
- Les règles à appliquer à des éléments spécifiques ou correctifs spéciaux, je les ajoute en fin du fichier CSS.
Peut-on faire mieux ?
C’est une bonne question, premièrement il n’est pas obligatoire d’intégrer un WordPress directement dans son Prestashop, les deux peuvent être séparés. Une partie des marchands préfèrent la version intégrée, car elle permet au client de toujours mieux identifier l’entreprise et conserver la partie « commercial » à portée d’un seul clic. En ce qui concerne l’intégration technique, je trouve que cette méthode fonctionne assez bien et semble perdurer (depuis la version PS 1.4).

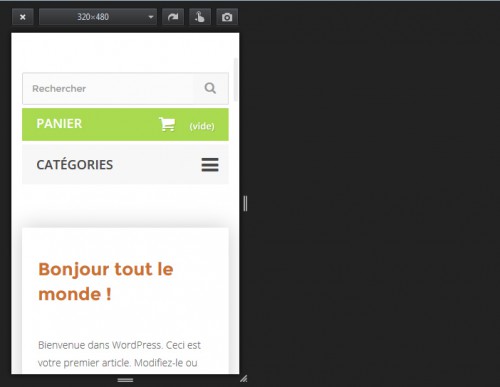
Et le responsive ?
Il est vrai que nous sommes dans un cas un peu spécial, car on effectue une inclusion d’un système dans un autre. Pourtant, le responsive répond tout à fait correctement, il est donc tout à fait viable d’utiliser ce mode d’intégration.

Bilan
La plupart des blogs à succès sont sous WordPress, après à mon avis il faut y aller de manière progressive surtout si vous avez encore jamais blogué. Premièrement, essayez d’ouvrir un blog simple dans la version cloud, si ensuite vous voyez que vous tenez dans le temps, alors vous pourrez toujours l’exporter et l’héberger sur votre propre serveur. Voilà pour les lecteurs plus techniques vous avez les bases pour démarrer votre intégration…






Hello,
Tuto utile ! Bon à savoir 🙂
Petite question
A tu déjà eu le cas du javascript qui ce place dans le center_column dans le BLOG quand tu à l’option déplacer en fin de site ?
Hello,
Pas comme ça, je pense que ça dépend aussi du thème Prestashop utilisé / des modules installés et de la version de WordPress.
A bientôt !
Bonjour,
J’ai essayé le tuto, mais ma page devient vide.
J’ai ajouté l’ouverture et la fermeture de balise php du code pour le header car je pense qu’elle manquait dans ton code. J’ai testé avec la version 4.5.1 de WP et PS 1.6.
Je suis pour le moment en local sur MAMP.
Les chemins pour le config et le header ont l’air pourtant bons.
Aurais-tu une idée ?
Merci.
Ah je pense avoir trouvé. C’est le module Slider Revolution qui se gère mal dans un tel contexte.
Il faut que je trouve ce qu’il ne digère pas et qui fait tout zapper.
Bon beh pour ceux qui seraient dans le même cas que moi à savoir un WP 4.1.1 dans un PS 1.6.1 utilisant le module Revolution Slider, il faut juste ajouter dans sa greffe au hook HEADER l’exception « pagenotfound ».
Bonjour,
Cette méthode d’intégration est un peu « brutale » mais rapide, il peut y avoir des comportements assez variables selon les configurations.
Merci pour votre retour !
Bonsoir,
En effet, cela peut être un peu brutal mais efficace… En ce qui me concerne (prestashop 1.6.1.10 et wp4.7 tout neuf avec le theme twenty sixteen) quand j’entre l’url du blog il me ramène invariablement sur la page d’accueil de la boutique…
Bonjour,
Depuis le début avec les versions 1.4 de Prestashop, j’ai utilisé cette méthode. Bon, je l’exécute occasionnellement, donc je n’ai pas encore rationalisé la mise en oeuvre… mais je pense que c’est un concept que je vais continuer d’utiliser.
Je pourrai vous refaire un retour, sur l’intégration avec le thème « Twenty Sixteen » la prochaine fois que je m’y remets.
Vous pouvez toujours essayer d’analyser les liens avec Firebug, pour voir s’il n’y a pas de soucis avec les liens relatifs, selon la page sur laquelle on se trouve.
Merci pour votre commentaire !
Salut, je suis exactement dans cette problématique, mais je ne comprend pas ta solution, tu peux m’en dire plus ? Merci beaucoup !!!!!
Difficile te répondre comme ça, en fait je conseille surtout d’utiliser une version vierge de WordPress pour la coupler à Prestashop, sinon il peut vite y avoir des difficultés pour l’intégration.
Lorsqu’on essaie de faire le couplage, cela peut dépendre des versions de WordPress et Prestashop, ainsi que des modules installés, du coup il n’y a pas une science / règle exacte pour l’intégration.
Je vais essayer de proposer prochainement une intégration en vidéo sous Prestashop 1.7
Bonjour Webbax !!
Auriez-vous mis en ligne la video du couplage de Prestashop 1.7 et de WordPress 4.7.1 ?
Beau Travail
Bonjour,
Pour le moment je n’ai pas encore fait le couplage de ces deux versions, car Prestashop 1.7 n’est pas encore assez mature (à mon sens) pour être mis en production.
Bientôt, certainement que j’aurai l’occasion de faire une mise en place. J’essaierai de faire un retour, après la 1ère exécution.
Merci pour votre visite !
Bonsoir Webbax j’ai essayer une intéggration pareil avec prestashop 1.7.4.2 et wordpress 4.9.8 mais le resultat n’est pas le meme que le votre . Besoin d’help avez vous déja essayez avec une version prestashop 1.7
Bonjour,
Actuellement je conseille plutôt de déployer WordPress dans un sous-dossier « /blog » et ne pas mélanger les 2 intégrations, car il y’a trop de conflits ensuite avec les règles CSS et le support responsive.
A bientôt !
(Note: je fais plutôt du WordPress que du Prestashop)
Quand je vois la quantité d’attaques et de tentatives d’attaques en tout genre sur les sites WordPress (sans commune mesure avec Prestashop), je me demande si c’est bien raisonnable de l’installer comme simple sous-dossier de l’installation Prestashop. Si la partie WordPress est corrompue, l’installation Prestashop le sera aussi…
Quand on installe un site WordPress la question n’est pas de savoir si le site sera attaqué, mais quand. Et donc de prendre les mesures qui s’imposent: backups réguliers et procédure standardisée de restauration, méfiance sur les plugins et thèmes, mises-à-jour et surtout isolation de l’installation WordPress.
C’est une très bonne remarque, car j’ai déjà vécu ce problème mais de manière inversée… le site principal WordPress a été infecté et le sous-dossier Prestashop aussi par la même occasion.
Le plus important sous WordPress, c’est effectivement de bien suivre avec les mises à jour et d’avoir un plugin du type « WP Security » couplé à par exemple « Wordfence » pour assurer une bonne sécurité et limiter les tentatives de hack. Le pire c’est de penser à cela lorsqu’on est déjà infecté.
Peut-être à expérimenter avec des sous-domaines (sur le même hébergement), mais ensuite pas certain qu’on peut continuer à faire une inclusion comme avec la méthode proposée.
Bonjour Merci pour ce tuto.
Je viens de mettre en ligne le blog qui s’affiche avec le header de mon site prestashop mais en haut de la page du blog il y a ce message d’alerte (écrit en noir sur fond noir). Du coup savez-vous comment régler ce problème pour que le message disparaisse ? http://www.artist-in-the-box.com/blog/
Warning: Cannot modify header information – headers already sent by (output started at /home/cccpanda/artist-in-the-box.com/blog/wp-content/themes/twentysixteen/header.php:2) in /home/cccpanda/artist-in-the-box.com/classes/controller/FrontController.php on line 1000
Warning: Cannot modify header information – headers already sent by (output started at /home/cccpanda/artist-in-the-box.com/blog/wp-content/themes/twentysixteen/header.php:2) in /home/cccpanda/artist-in-the-box.com/classes/controller/FrontController.php on line 1001
Bonjour,
Il semblerait que vous ayez trouvé la solution. Pour un message de ce genre, il faut à mon sens désactiver la gestion des erreur WordPress, en mettant potentiellement le « WP_DEBUG » à « false ».
Bonne continuation !
Bonjour,
Merci pour votre réponse. Effectivement j’ai trouvé la solution entretemps. en retirant dans le fichier de prestashop /classes/controller/FrontController.php les lignes 1000 et 1001 qui était liées à des règles de W3C je pense…
Une dernière question. Le contenu du blog a une typo très petite qui n’est pas très lisible celle-ci se répercute d’ailleurs tout en haut dans le header du blog au niveau du numéro de téléphone, connexion, etc… http://www.artist-in-the-box.com/blog/
Vous expliquez dans votre article qu’il faut modifier le fichier style.css du theme wordpress. J’ai regardé de mon côté n’étant pas très expert dans la matière et je n’arrive pas dans ce fichier style.css a trouver les règles pour modifier la taille de la typo et la police…
Si vous avez une solution ?
Merci par avance.
Bonjour,
Dans WordPress, il n’y a pas forcément la taille définie pour chaque élément, il faut donc idéalement uiliser Firebug et inspecter l’élément qui est petit et voir les règles CSS de l’élément.
Ex. si j’inspecte les titres des blocs de droite je vois ceci :
.widget .widget-title { margin-bottom: 1.3125em; }Du coup je vais ajouter une nouvelle règles CSS en fin du fichier « style.css ».
.widget .widget-title { font-size: 20px; }Il faut appliquer cette méthode pour tous les éléments qui sont trop petits, mais difficile de vous donner une procédure exacte, car il y’a aussi une certaine expérience à avoir.
Merci pour votre visite !
Hello merci pour le tuto 🙂
Super job.
J’ai tout de même un petit problème, mes menus ne machent plus, le changement de langue non plus une idée de comment faire pour résoudre le problème ?
réintégrer des controler ou autres ?
Merci d’avance
Hello,
Il est possible qu’il ait des conflits CSS ou JS du fait que les deux plateformes mixent leur contenu, mais j’ai pas assez industrialisé le processus pour établir une règle absolue. Il faudrait peut-être effectuer le test avec le template par défaut de Prestashop et celui par défaut de WordPress pour voir si la problématique est liée au thème.
A bientôt !
Bonjour et merci pour ce tuto,
Je suis entrain de faire mon premier site prestashop et il faut que j’intègre un blog wp.
Mes versions :
– prestashop : 1.7.1.0 thème classic
– wp : 4.7.3 thème twentysixteen
Avec la version 1.6, ton tuto fonctionne à merveille par contre avec la 1.7, pas moyen. J’ai bien essayé de comparer les arborescences et autres, mais je n’y parviens pas.
Est-ce que tu aurais commencer à faire des tests avec le 1.7 et des indices à me donner.
Merci.
Bonjour,
Alors pour le moment je n’ai pas encore fait le test avec une version Prestashop 1.7, mais je prends note de la demande pour peut-être vous le montrer dans une vidéo.
Cela me permettra de voir aussi s’il est toujours possible d’utiliser la méthode de l’époque ou s’il faut trouver une autre piste.
Merci pour votre visite !
Bonjour,
j’ai suivi plusieurs de vos tutos, pour améliorer ma boutique prestashop.
Et actuellement, je suis sur la version 1.7 de prestashop et je serai intéressé par le couplage avec WordPress. (intégration du header et du footer de prestashop sur wordpress)
Bonjour,
Actuellement je n’ai pas abordé ce sujet sous la nouvelle version de Prestashop 1.7, mais sincèrement par retour d’expérience je déconseillerai la liaison des deux ensemble (inclusion). Bien souvent les fichiers JS et CSS entrent en conflit et ce n’est pas toujours très pratique.
Aujourd’hui je préconiserai plutôt un lien qui renvoie vers le blog, certes c’est moins « intégré » mais beaucoup plus pérenne avec aussi une meilleure garantie du fonctionnement responsive (car il n’y pas le mélanges de 2 CMS).
Merci pour votre fidélité !
Personnellement cette méthode semble marcher mais {$HOOK_HEADER} est toujours vide ce qui fait que je n’ai aucun JS
Hello,
Cela fait un moment que je n’ai plus utilisé cette méthode d’intégration… Aujourd’hui je conseille plutôt de séparer les deux choses, car il y’a trop de conflits entre les CSS / JS. C’est aussi plus pratique, car le responsive marche beaucoup mieux sans encapsuler un site dans l’autre.
A bientôt !
L’intérêt c’est surtout de pouvoir garder des éléments comme le panier ou autre fonctionnalités présentes dans le header sur wordpress. Je ne suis pas certain qu’il y est une méthode qui marche réellement avec prestashop mais quant-on voit la manière dont c’est implémenté c’est certain que prestashop à été pensé pour être inclus dans d’autres scripts php mais malheureusement comme beaucoup de bonnes idées derrière prestashop ce n’est pas à 100% fonctionnel (ou bien documenté).
J’ai du faire un truc comme ça pour que cela marche :
init();
$controller->setMedia();
// Prestashop header
Tools::displayFileAsDeprecated();
$controller->displayHeader();
// supprime qui s’affiche après le header
$header_output = ob_get_contents();
ob_clean();
$header_output = rtrim($header_output, »);
echo $header_output;
// {$HOOK_HEADER} ne fonctionne pas alors on inclus les fichiers js manuellement (extrait)
?>
<script type="text/javascript" src="js/jquery/jquery-1.11.0.min.js »>
<script type="text/javascript" src="js/jquery/jquery-migrate-1.2.1.min.js »>
<script type="text/javascript" src="global.js »>
C’est vraiment pas très propre mais cela pourra peut être dépanner quelqu’un.
Pour le responsive ce n’est pas vraiment un problème je trouve.
le code est un peu cassé, il faut passer la valeur à rtrim.
Les fichiers js de prestashop doivent être inclus avec la constante _PS_BASE_URL_.__PS_BASE_URI__; et ceux du thème avec _THEME_JS_DIR_
C’est pas trop grave je pense que ça donne déjà une base pour la syntaxe comme ça.
Effectivement pour fusionner les deux comportements, c’est une des seule approche qui fonctionne. Merci d’avoir partagé ta manière de faire ! A bientôt !
Bonjour,
Déjà merci de proposer une solution… je bloque, pouvez vous indiquer dans quel fichier avez vous ajoutez ces lignes de codes ? Ps ? Wp ?
Merci d’avance ! 🙂
Bonjour,
Cela concerne à première vue le header.php / footer.php présents dans le dossier du thème WordPress.
A bientôt !
Bonjour.
Vu le sens problèmes de sécurité et sur PS et sur WP, il est préférable amha de séparer les 2.
D’autant plus qu’il suffit de coder un header à peu près identique. Alors c’est sûr qu’il n’y aura pas de panier affiché mais après tout que vient faire un panier sur une page d’un blog…
A voir également du côté du fameux plugin WooCommerce dans un prochain projet, la solution WP + Woo est nickel pour faire une boutique avec blog intégré.
Bref personnellement je ne prendrais le risque d’implémenter ton code avec tout mon respect pour ce travail. As-tu envisagé ta conversion vers Woo ?
Cordialement.
Bonjour,
Actuellement je ne suis plus partant pour cette méthode, car il y’a trop de conflits ensuite dans les sources. Je préconise plutôt de mettre par exemple WordPress dans un dossier /blog et de travailler un peu le thème pour qu’il reprenne l’esprit de l’apparence de la boutique.
Pour le moment pas de conversion vers WooCommerce, celui-ci s’adresses à des boutiques moins exigentes… Ceux qui veulent faire exclusivement du e-commerce préféreront un outil dédié à cette fonction plutôt qu’un plugin (même si WooCommerce est très bien).
A bientôt !
Hello, je me demande si il faut 2 BDD distinctes ou si on met tout sur la même?
Bonjour,
En principe il est recommandé de faire 2 bases différentes, sinon les tables sont mélangées ce qui n’est vraiment pas pratique.
A bientôt !
Hello Germain,
Les version PS 1.6 et WP 5 sont-elles compatibles ou faut-il de préférence associer PS 1.6 et WP 4.9 ?
Hello,
Actuellement mon conseil c’est de mettre WordPress dans un dossier /blog et de ne pas fusionner les comportements (c’est source de problème)… ensuite plutôt faire un lien du blog vers la boutique et inversément.
A bientôt !
Bonjour.
Est-ce que cela fonctionne sur 1.7 ,
Bonjour,
Actuellement je conseille de déployer WordPress dans un sous-dossier « /blog » du Prestashop sans faire une intégration de l’un dans l’autre (et de faire juste un lien dans le menu Prestashop qui renvoie vers le blog).
En mode intégré, il y a trop de conflits entre les CSS / JS des 2 systèmes.
A bientôt !
Bonjour,
Est-ce qu’il y a une solution viable pour mettre en place le header et footer de Prestashop sur WordPress ? Ou y a-il encore des conflits entre les deux systèmes ?
Merci d’avance,
Pierre
Bonjour Pierre,
Il est toujours intéressant d’utiliser WordPress en complément de PrestaShop pour faire de la gestion de contenu.
Par contre je déconseille la méthode que j’avais présentée à l’époque (trop de conflits CSS / JS). Il est préférable de garder les 2 CMS séparément tout en ayant une cohérence sur les éléments graphiques principaux.
À bientôt !