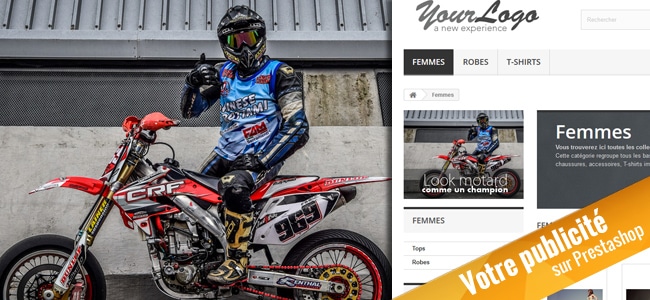
Prestashop regorge de modules dans son back-office, aujourd’hui nous allons ajuster ensemble le module bloc publicité, afin de le rendre vraiment utilisable. C’est l’occasion de mettre un peu de dynamisme sur votre e-shop !
Tutoriel 23
Avant d’acheter un nouveau module qui vous permet de greffer du contenu où vous voulez, utilisez toujours en priorité les modules natifs Prestashop. Pourquoi ? Pour deux raisons simples, les modules natifs sont gratuits et ils sont mis en permanence à jour au fil de version, ce qui vous permet de conserver votre travail.
L’avantage du module publicité c’est qu’il est très facile à prendre en main, une fois que vous avez un modèle d’exemple de base, vous pouvez actualiser régulièrement votre publicité. Le plus important est d’avoir un objectif ciblé (ex. sur un produit), mais avec une photo de contexte. Votre boutique est déjà inondées de produits, essayez donc d’être original.
On regrettera malgré tout le fait que ce module ne puisse afficher qu’un seul bloc ou alors qu’on puisse au moins le greffer une seule fois sur chaque « HOOK », mais c’est gratuit alors, soyons happy !
Ressources
Pour ce tutoriel vous avez à disposition :
- 1 x bannière publicitaire PSD
- 2 x fichiers JPG
Au programme
- Découverte du module natif bloc publicitaire Prestashop.
- Upload de l’image et analyse de l’affichage en front-office.
- Modification du fichier CSS et du TPL pour un affichage optimal.
- Inspirez vous de gros sites pour vos bannières, la simplicité est la règle d’or.
– Ne complexifiez pas vos bannières.
– Vous n’avez pas besoin d’être un professionnel de Photoshop.
– Ne montrez pas encore une image de produit, votre shop en est rempli. - Définissez un objectif sur pour votre publicité
– Redirigez vers un billet sur votre blog.
– Redirigez vers un article spécifique du moment.
– Evitez la redirection sur une catégorie - Bonus : ajoutez un effet sur votre image.
- Conseil de l’expert : actualisez régulièrement la bannière.