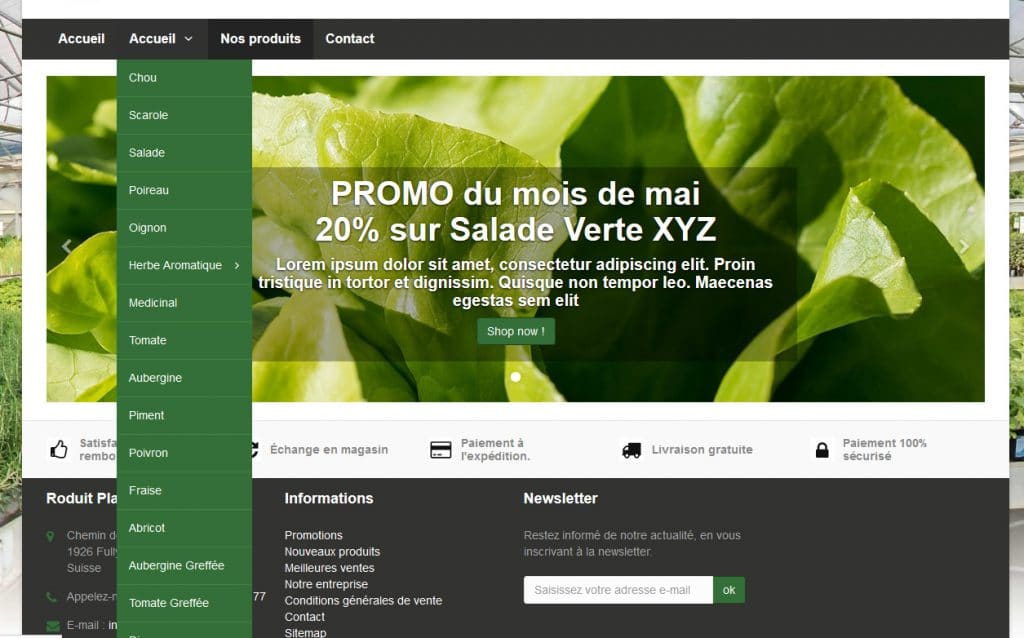
Lorsque vous entrez dans une boutique e-commerce en principe, vous passez plutôt par le menu… mais ce n’est pas forcément une règle absolue. Il est possible aussi d’entrer en passant par le centre de page via les catégories.
Et si je me me passais du menu ?
Parfois pour certains clients, la navigation par le menu n’est pas forcément la plus « adaptée », car sur le niveau 1, il arrive d’avoir de multitude de catégories par exemple plus de 20 catégories.
Le problème c’est que 20 catégories sur une seule ligne dans un menu horizontal, c’est difficilement envisageable… ou alors il faut regrouper, mais cela n’est pas toujours possible selon les attentes du client.

Navigation par le centre
Quand on est dans ce cas de figure, on peut envisager une navigation par le centre de la boutique, c’est-à-dire d’injecter la liste des catégories au centre du shop en listant les différents blocs de catégories.
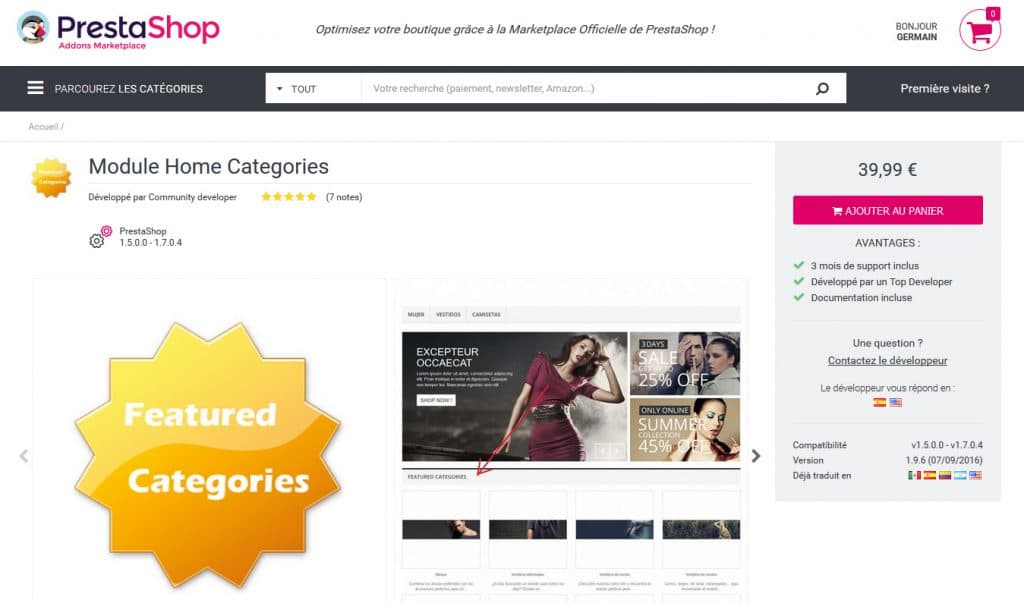
Pour cela j’ai expérimenté deux modules l’un payant et l’autre gratuit. Le module payant s’appelle Home Catégories et est disponible via Prestashop Addons. Je l’ai testé, il fonctionne bien, mais ne faisait pas exactement ce que j’attendais, c’est-à-dire « lister » massivement les catégories sur la homepage. Il faut à chaque fois indiquer manuellement quelle catégorie on veut intégrer et sa position dans l’affichage (c’est une manière différente de fonctionner).

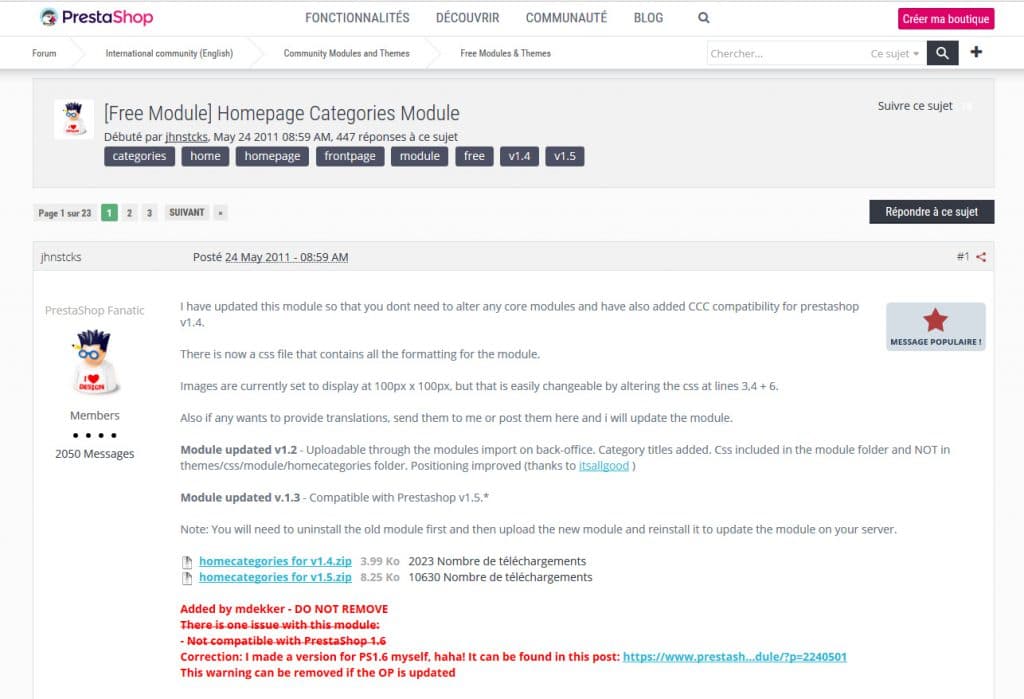
Du coup je suis aussi tombé sur un autre module Homepage Categories disponible 100% gratuitement sur le forum de Prestashop (merci les membres). Et j’ai donc testé son implémentation pour voir un peu… et bonne nouvelle ça faisait exactement ce que je cherchais au niveau du comportement.

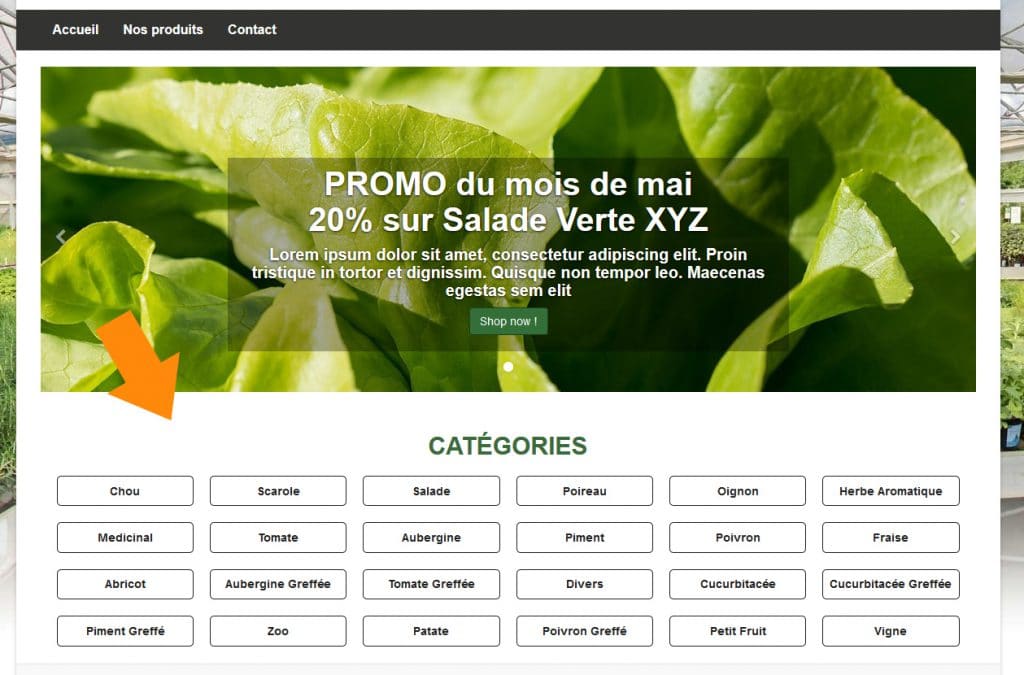
Ce que donne l’intégration
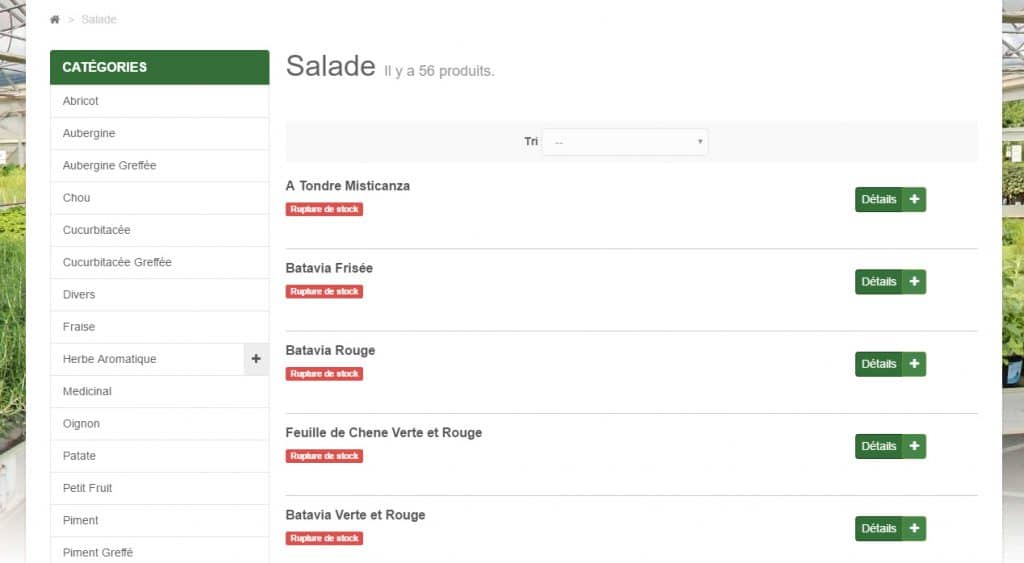
Dans le cas présent j’ai fait quelque chose d’assez simple, il me fallait surtout des blocs qui soient « cliquables » facilement et que l’acheteur aie une vue rapide sur l’ensemble de l’offre à disposition.

Si vous voulez obtenir un rendu plus ou moins similaire, remplacez le code du fichier « \modules\homecategories\views\templates\hooks\homecategories.tpl » (du module gratuit) par :
<style>
{literal}
#index .home_categories h2{text-align:center;background-color:#fff;padding:10px;color:#3b6b3b;text-transform:uppercase;font-weight:bold;}
#index .home_categories #subcategories .cat{border:1px solid #222;text-align:center;margin-bottom:20px;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;}
#index .home_categories #subcategories .cat:hover{border:1px solid #214421;background-color:#3b6b3b!important;}
#index .home_categories #subcategories .cat:hover h5{color:#fff;}
#index .home_categories #subcategories .cat h5{font-weight:bold;color:#222;}
#index .home_categories #subcategories .cat img{display:none;}
{/literal}
</style>
<div class="home_categories col-md-12">
<h2>{l s='Catégories' mod='homecategories'}</h2>
{if isset($categories) AND $categories}
<div id="subcategories">
{foreach from=$categories item=subcategory name=homeCategories}
<div class="col-sm-2">
<div class="cat">
<a href="{$link->getCategoryLink($subcategory.id_category, $subcategory.link_rewrite)|escape:'html':'UTF-8'}" title="{$subcategory.name|escape:'html':'UTF-8'}" class="img">
<span class="subcategory-image">
{if $subcategory.id_image}
<img class="replace-2x"
src="{$link->getCatImageLink($subcategory.link_rewrite, $subcategory.id_image, 'medium_default')|escape:'html':'UTF-8'}"
alt="" width="{$mediumSize.width|escape:'htmlall':'UTF-8'}" height="{$mediumSize.height|escape:'htmlall':'UTF-8'}"/>
{else}
<img class="replace-2x" src="{$img_cat_dir|escape:'htmlall':'UTF-8'}{$lang_iso|escape:'htmlall':'UTF-8'}-default-medium_default.jpg"
alt="" width="{$mediumSize.width|escape:'htmlall':'UTF-8'}" height="{$mediumSize.height|escape:'htmlall':'UTF-8'}"/>
{/if}
<h5>
{$subcategory.name|truncate:25:'...'|escape:'html':'UTF-8'}
</h5>
</span>
</a>
</div>
</div>
{/foreach}
</div>
{else}
<p>{l s='No categories' mod='homecategories'}</p>
{/if}
<div class="cr"></div>
</div>
Et pour le menu ? On peut rien faire alors ? Oui, mais on va faire quelque chose de très simple en créant tout simplement un lien manuel « Nos produits » qui lui pointera vers une catégorie « importante » de la boutique (ex. de lien : index.php?controller=category&id_category=17). Ensuite, il aura la navigation par catégories directement sur la gauche pour préciser sa recherche.

Bilan
Les sites de ventes privés font souvent de la navigation centrale avec des bannières, mais sur les boutiques e-commerce classiques c’est plus rare. En fait tout dépend du contexte, il est bien sûr encore mieux lorsqu’on a la miniature de la catégorie qui s’affiche (ce qui est possible avec le module gratuit), mais il faut prendre le temps de spécifier une image pour chacune de vos catégories (n’oubliez pas, une image vaut 1000 mots). Si vous êtes curieux, tentez l’intégration !






Effectivement, tout dépend de l’entreprise et de la manière dont elle veut que ses clients accèdent aux offres. Personnellement, je trouve que la navigation par le centre est plus intéressante en matière d’expérience utilisateur.
Cela dépendra surtout du contexte de la boutique, un des gros plus c’est de pouvoir mettre une image sur chacune des catégories, de manière à ce que ça fasse une « mosaïque » d’images pour renforcer le côté ludique côté utilisateur.
Bonjour,
Est-il possible d’afficher des sous catégories en vignette.
Voici comment se présente mes catégorie
Niv1 :Cartes postales
Niv2 : Cartes postales France , Cartes postales Monde, Autres
Niv3 : Departements 1, 2 ,3 …
Niv4 : Villes
Comment faire si je veux afficher le Niv2 par exemple ?
Pour le moment j’ai qu’une vignette : Cartes postales
Merci
Alex
Bonjour,
Pour cette demande, il s’agit d’un problème d’intégration… je n’ai pas regardé dans le module, mais je pense qu’il faut changer le niveau de démarrage des catégories sur un niveau plus bas.
Pour cela essayez de passer par le forum associé à ce module gratuit : https://www.prestashop.com/forums/topic/121735-free-module-homepage-categories-module/page-21#entry2240501
Merci pour votre visite !
Bonjour Germain merci pour l’article
Ce module existe toujours ? pour la version 1.7 ?
Si non, tu pourrais nous faire un tour de magie pour qu’il soit parfaitement compatible ?
Merci !
Benji
Bonjour,
A voir plutôt du côté de ce tutoriel qui propose une approche de blocs en homepage Prestashop via bannières par exemple (applicable par ex. à des catégories) : https://www.webbax.ch/2017/12/21/prestashop-1-7-bannieres-multiples-ep-43/
A bientôt !