Voici quelque chose que je constate régulièrement chez les clients… vouloir faire du multilingue, mais finalement on peut pas le faire tout de suite. Et donc il faut penser à ajuster votre boutique en conséquence.
Nous sommes tous pressés
Dans chaque projet client, je constate toujours le même cheminement… on voit très grand au début… le temps file et pour finir on n’est pas prêt dans les temps. Typiquement le fait d’avoir sa boutique en plusieurs langues demande un gros travail côté marchand.
Assez souvent je vois le cas arriver… « Bon on se lance avec une langue et on verra le reste après ». Et là on envisage par exemple de désactiver les langues inutilisées dans le back-office afin qu’elles soient masquées.
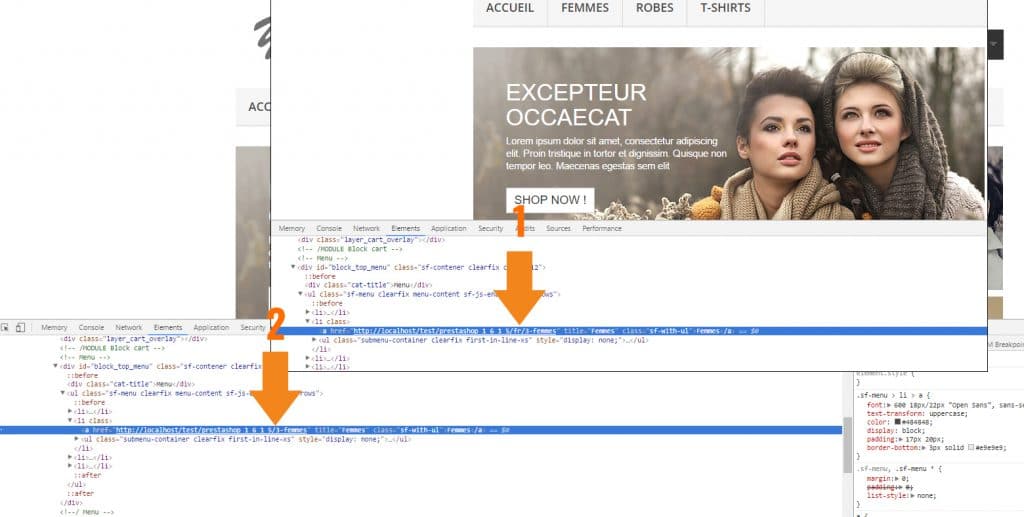
Ce n’est pas forcément une bonne idée de désactiver les langues, parce que par défaut quand vous avez plusieurs langues, il y’a toujours le préfixe affiché dans l’url (ex. /fr), si vous laissez une seule langue active vous n’aurez plus ce préfixe.
Préfixe ou pas quelle importance ? En fait par la suite quand vous activerez les autres langues… les urls de bases qui étaient par ex. « prestashop_1_6_1_5/3-femmes » vont devenir « /prestashop_1_6_1_5/fr/3-femmes » et vous aurez pleins de liens morts et il faudra corriger tous les liens + perturbation au niveau du référencement.

Voici une manière de faire
1) Pour éviter les perturbations, je vous propose donc de laisser les langues activées dans le back-office et de commencer par désactiver le bloc « sélecteur de langue » dans les modules de Prestashop.
2) Au niveau du sitemap, on va donner à Google uniquement la version « fr » de notre site (qui elle est terminée), pour cela on va modifier le fichier « modules\gsitemap\gsitemap.php » (module officiel du sitemap) et après cette ligne (vers 707):
$languages = Language::getLanguages(true, $id_shop);
On ajout le code suivant :
// Webbax - 28.04.17 - retrait langues non utilisées
$langs_auth = array('fr');
foreach($languages as $k => $l){
if(!in_array($l['iso_code'],$langs_auth)){
unset($languages[$k]);
}
}
// --
Dans la variable « $langs_auth » je mentionne d’autoriser que le français, cela autorisera le module à générer le sitemap uniquement dans cette langue et on évitera donc de donner à Google un sitemap avec des pages de langue qui ne sont pas encore prêtes.
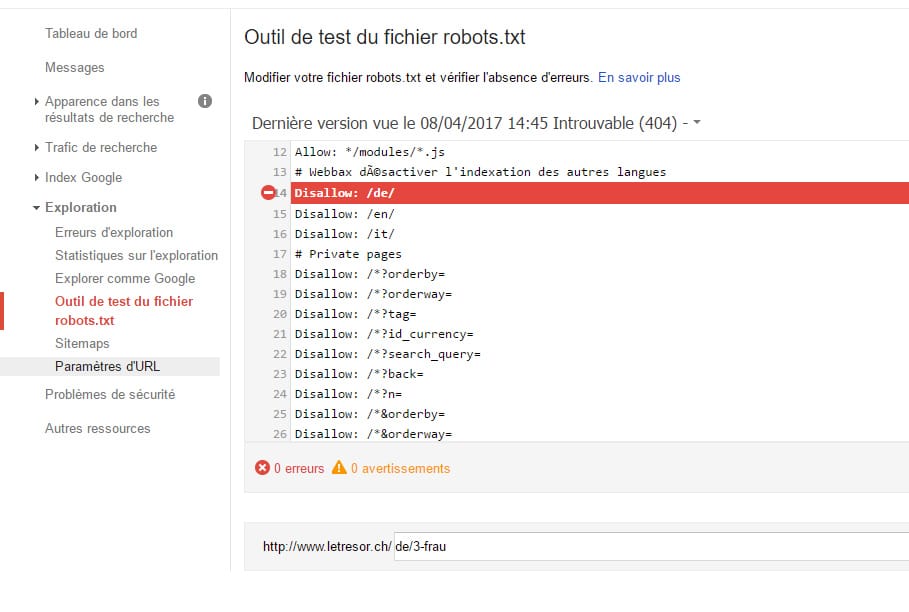
3) Au niveau du robots.txt qui est à la racine de votre site sur votre FTP, il faudrait ajouter les règles suivantes (ajoutez ce code idéalement après la mention « User-agent: * »).
# Webbax désactiver l'indexation des autres langues Disallow: /de/ Disallow: /en/ Disallow: /it/
Si vous n’avez pas de fichier « robots.txt » à la racine de votre boutique, pensez à le générer la documentation Prestashop pourra vous renseigner pour la génération.

Indexer du contenu pas traduit
Si on ne fait rien (uniquement désactiver le bloc des langues), le problème qui peut survenir c’est d’avoir du contenu indexé dans Google, alors que cela n’est pas encore terminé. Est-ce grave ? Ce n’est pas vraiment bon, car Google pourrait vous pénaliser pour du contenu dupliqué.
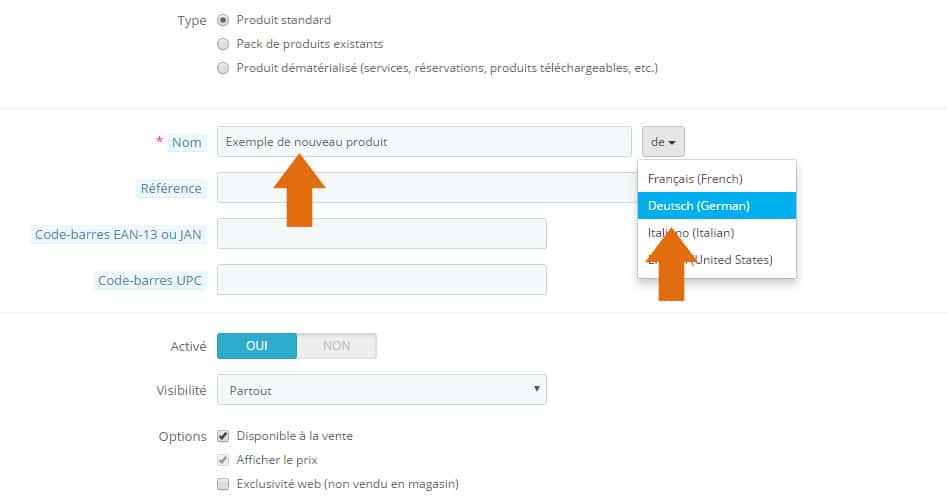
Il faut que Google absorbe le contenu lorsque celui-ci est prêt, car par défaut quand on crée du texte dans Prestashop, celui-ci est automatiquement « copié » dans les autres langues (indexer du français dans plusieurs langues n’est pas vraiment une bonne idée).

Bilan
Et après on fait quoi ? Hé bien, lorsque vous êtes prêts avec vos langues secondaires, il suffit de retirer les deux correctifs ci-dessus. Parfois on ne pense pas vraiment à ce genre de problématique, mais Google reste un robot très basique… il faut lui faciliter le travail. Actuellement avec Prestashop, si vous pensez faire du multilingue, assurez-vous donc de toujours avoir le préfixe de langue dès le départ, mais limitez l’accès aux langues secondaires.






Bonjour, j’ai installé un module hreflang pour google, car ça manquait sur mon site souriredessaveurs.com . Seulement je me retrouve avec quelques erreurs chez google (aucune balise de renvoi), pas énormément d’erreur, mais qui me fait poser cette question : dans localisation/langue les codes de langue par défaut avec prestashop sont par exemple pour la France fr-fr, ne vaudrait-il pas mieux le modifier en fr ? Car il me semble que cela voudrait exclure, pour ce cas les pays francophones et ne laisser google qu’informer les Français de France ? Que me suggérez-vous ? merci
Bonjour,
Peut-être que dans le cas de la France le double « fr-fr » se justifie moins, car en France il y’a une seule langue (contrairement à la Suisse). Par contre, il est mentionné que si on veut rester générique c’est mieux de mettre qu’une mention « fr » (pour effectuer du multi-pays pour une même langue) : https://support.google.com/webmasters/answer/189077?hl=fr
A bientôt !
Bonjour,
y a t-il une solution compatible avec la 1.7 sachant que le module sitemap n’existe pas avec cette version?
merci
Vanessa
Bonjour,
A voir ici un module de sitemap pour Prestashop 1.7 : https://www.matthieu-jalbert.fr/creer-un-sitemap-sur-prestashop-1-7/
A bientôt !
Bonjour,
Je suis en train de monter un site mais je n’ai pas le prefixe de l’url.
comment rajouter le prefixe ?
Voici le lien: https://www.leilov.com
Bonjour,
Normalement cela se gère dans la partie « Paramètres de la boutique -> Trafic et SEO » (sous Prestashop 1.7). En standard je conseille de ne pas mettre le « www », car selon les standards actuels cela n’est plus forcément recommandé.
A bientôt !
Bonjour,
Vraiment, j’adore ton site, et les bons tutos que tu mets en ligne chaque semaine, une vraie mine d’or !
En ce qui concerne le multilangue, j’y suis confrontée et avait déjà mis en place ta solution.
Le souci qui persiste et que dans l’url si je remplace manuellement le fr par en, j’accède aux pages.
Alors j’ai fait une redirection dans le htaccess avec ce code Options +FollowSymLinks
RewriteRule ^en.*$ https://monsite.com/fr/ [R=301,L]
Ca marche, mais le pb est que ce code semble me pénaliser quand je page sur l’outil google Pagespeed. En effet, sans ce code, je gagne environ 18 points, ce qui n’est pas rien.
Quelle autre solution pour rediriger temporairement ces pages en vers le fr le temps que mes traductions soient prêtes ?
Merci !
Hello,
Merci pour le retour positif, concernant cela me semble étrange que la perte soit aussi importante… il faudrait quand même vérifier si dans l’url il n’y a pas encore d’autres fois la chaine « en » (ex. dans le nom de domaine). A vérifier aussi sur la redirection s’il y a réellement le « www » au site ou non… Il est possible que la règle RewriteRule est trop large (mais j’avoue que les expressions régulières c’est pas mon fort ;))
A bientôt !
Bonjour,
Avez-vous eu mon commentaire concernant la redirection du « en » sur « fr » ?
Merci
Céline
Bonjour,
On dirait que non… mais je vais regarder votre mail bien reçu (en PM).
A bientôt !
Bonjour,
D’abord je vous remercie pour ce tuto. C’est grace à des gens comme vous que l’on arrive à progresser en auto-didacte.
Comme Céline l’a déjà mentionné, il me reste la redirection du site de la langue « /en/ » vers la langue « /fr/ ». Quelle est la meilleur solution pour effetuer cette redirection, sachant que l’URL du site de base comporte déjà « en »?
Je profite par la même occasion de vous poser une question concernant la redirection permanente : j’avais effectué une fois (avant le lancement du site) une redirection de la page index vers une page de maintenance personnalisée « RewriteRule ^.*$ %{ENV:REWRITEBASE}maintenance.html [L,R=301,NC] ». Le jour de la mise en ligne du site, j’ai retiré cette ligne. Pour accèder à mon site sur mon navigateur, il m’a alors fallu vider le cache de ce dernier. Je me suis donc rendu compte d’une problèmatique : si un client accède à mon site pendant la phase de maintenance, son navigateur va sauvegarder une version du site (page de maintenance). Et une fois la maintenance finie, le client va se trouver face à la page de maintenance et ne saura pas que le site est de nouveau en ligne. Etant donné qu’un utilisateur lambda n’est pas sensé savoir qu’il doit vider le cache de son navigateur, avez-vous une solution pour cette problèmatique ou même un moyen de l’éviter ?
En vous remerciant par avance, et en vous souhaitant une très bonne annèe !
Dans l’attente de votre retour.
Bonjour,
Peut-être qu’une solution serait dans le fichier « index.php » à la racine du shop, de dire si l’url contient « /en/ » alors fait une redirection 301 vers « /fr/ » : https://www.systutorials.com/782/permanent-redirect-with-http-301-in-php/
A bientôt !
Bonjour,
je viens de m’apercevoir que mon site en 5 langues dont le français par défaut, n’affiche pas en FO /fr.
Pour les autres langues, j’ai bien /en, /de, /es et /it
Je ne comprends pas, je suis sous prestashop 1.7.6.4, j’ai peur que ça me pénalise chez google, que les clients ne soient pas bien redirigé depuis leur recherche google et que ça me cause des problèmes.
merci
Bonjour,
Je confirme que ce point est un peu particulier (non standard), il faudrait donc vérifier selon mon message précédent… Peut-être que c’est un module Prestashop que vous avez ajouté qui provoque cette perturbation sur le routage des urls.
A bientôt !
Bonjour,
Comment faire pour désactiver la redirection automatique vers la langue correspondante à celle du navigateur ?
Le but est d’éviter que le Googlebot ne voit que la partie anglaise de la boutique.
Merci
(Prestashop 1.7.7)
Bonjour,
Dans Prestashop 1.7 sous « International -> Localisation » vous pouvez désactiver l’option « Définir la langue depuis le navigateur » (option native).
A bientôt !
Mince… J’ai fait la boulette de ne pas activer le module, ce qui fait que je n’ai pas l’extension « /fr/ » de ma boutique..
Ais-je le moyen de de pas avoir le « /fr/ » sur mes liens en français (langue native), et d’avoir cette extension « /en/ », « /it/ » etc. pour les autres langues ? Si oui, cela poserait-il un problème ?
Bonjour,
En principe si la boutique Prestashop a une seule langue il n’y a pas le /fr/ – /de/ – /en/ etc… (ce qui est correct il faut le laisser ainsi).
L’extension de langue sera active uniquement lorsqu’on a plusieurs langues.
A bientôt !
Je me suis mal exprimé.. Mes url ont été référencés par Google sans le « /fr/ » , du coup si j’active d’autres langues je serai bien embêté…
Je voulais savoir s’il était possible d’activer les autres langues tout en n’ayant pas le « /fr/ » pour la langue française (Mais tout de même avoir le « /en/ » pour la langue anglaise etc.
Bonjour,
Il faudrait faire un test, je ne suis plus sûr si Prestashop est capable de reconnaître quand même l’url et de rediriger au bon endroit. Vous pouvez faire le test en activant une langue secondaire.
En multilingue toutes les langues doivent avoir le préfixe, dans le pire de cas il faudra établir une règle dans le .htaccess qui redirigera les anciennes urls françaises sur les nouvelles urls.
A bientôt !
Bonjour,
J’aimerais suivre votre tuto mais je suis bloqué au point 2. Impossible de trouver la ligne de code $languages = Language::getLanguages(true, $id_shop);
dans modules\gsitemap\gsitemap.php.
Je suis sous Prestashop 1.7.7.5.
Pouvez-vous m’aider svp ? Merci d’avance et bonne journée
Bonjour,
Je souhaite applique cette démarche sur mon 1.7.8.7 mais cela ne fonctionne plus.
Une mise à jour de l’article pour les presta 1.7 – 8 est elle envisageable ?
Un grand merci d’avance 🙂