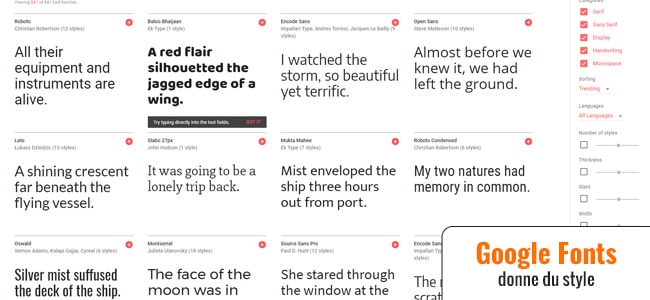
Vous trouvez votre boutique Prestashop un peu trop impersonnel ? Oui, je peux tout à fait comprendre… du coup en utilisant Google Fonts on peut changer facilement l’allure de votre shop et lui donner du style.
Des nouvelles polices pour Prestashop
Il n’est pas rare d’avoir cette demande de certains clients qui n’aiment pas forcément la police de Prestashop proposée par défaut. Depuis toujours j’ai trouvé que la méthode d’intégration de Google est la plus rapide, car ça tient sur une ligne de code. Peut-être que le choix est limité, mais avec 841 polices disponibles, vous devriez trouver quelque chose qui vous convienne.
En terme d’accessibilité le plus sage est quand même d’utiliser les polices classiques supportées par les principaux systèmes d’exploitations (sans faire appel à une librairie externe), mais Google Font reste une valeur sûre. Il faut aussi accepter de faire des choix intelligents, je me souviens avoir dû intégrer des polices très spécifiques pour certains clients (en mode manuel, avec les polices sources)… j’avais perdu beaucoup de temps et la conversion des polices n’étaient pas forcément approuvé pour le web, contrairement à ce que propose Google Fonts avec son interface « clé en main ».
Un autre avantage, comme je le spécifie dans la vidéo… c’est par exemple pour le slider d’accueil, on peut avoir du coup un texte dynamique et original qui va être lisible par les moteurs de recherche, plutôt que de faire une bannière avec un texte « original » incrusté dans l’image. Bon après soyons clairs, une police ne va pas révolutionner votre boutique en ligne, mais je pense que ça peut charmer et donner une « identité » à votre marque… bon comme toujours, il faut savoir le faire avec du goût.
Ressources
Pour ce tutoriel vous aurez à disposition :
- L’exemple de fichier « custom.css » que j’ai utilisé.
Résumé de la vidéo : Google Fonts avec Prestashop
- Votre boutique e-commerce manque de personnalité ? Google Fonts est là pour ça. Reste à choisir la police qui vous tente…
- Exemple d’intégration avec une police simple.
- Application de la police sur une balise H2 et sur un élément spécifique.
- Application de la police sur l’ensemble de la boutique.
- Mes conseils pour trouver le bon équilibre pour l’intégration.
- Liste des avantages à utiliser Google Fonts.






Bonjour,
Pour ma part je recadre tout de suite en disant : une personne de 80 ans doit pouvoir lire le texte sans difficulté sur un écran mal réglé. En général le débat s’arrête là.
Il est préférable de rester sur du classique et surtout lisible tant en type de police qu’en couleur pour les textes en général.
Pour exemple, ou je travaille actuellement, heureusement pas toute la semaine mon 2ème écran est exécrable. Toutes les couleurs sont fluo et délavées, on ne distingue même pas un effet box shadow.
Les dossiers sur mon bureau sont des carrés jaunes qui ne ressemblent même plus à des dossiers. J’ai eu beau tester tous les réglages, c’est de la m…..
Mais ça n’a pas été inutile, je me suis rendu compte que quelques textes étaient difficilement visibles pour moi qui a 10/10 à chaque œil.
J’imagine une personne avec une vue moyenne, eh bien je lui souhaite bien du courage.
On peut se lâcher sur quelques bannières mais à part ça, je suis pour le standard standard qui plait à tous et est lisible par tous.
Concernant le texte dans les bannières j’ai toujours préférer intégrer le texte dans l’image, c’est également le choix de nombreuses grosses enseignes.
De plus c’est rapide à faire avec photoshop (;
On peut mixer plusieurs polices et le choix est illimité. Je rempli bien les balises pour goog etc…
Ça évite également les problèmes de textes en responsive.
A bientôt et continuez comme ça.
Bonjour,
Effectivement, vous avez tout à fait raison sur la notion d’accessibilité qui est fondamentale. Ce que je ferai avant de choisir une police, c’est que j’étudierai un peu les recommandations en terme d’accessibilité avec des tests / retours utilisateurs + compatibilités pour me faire une idée (sur le web on trouve des tests à ce sujet).
Le problème c’est aussi le « marchand », bien souvent il a sa propre idée en tête et pour lui la police qu’il a trouvée est géniale, il veut absolument l’intégrer. J’ai fait parfois certaines choses à contre-coeur… car je veux que le marchand soit content (ahah et oui).
Merci pour votre commentaire, à bientôt !
Bonjour,
Tout d’abord merci pour vos tutoriels, tous plus enrichissants les uns que les autres!
Pour donner un peu plus de panache à ma boutique Presta Shop je décide de changer la police comme indiqué en suivant la marche à suivre.
Cependant rien ne se passe, même en désactivant les caches Presta Shop et en cochant Disable cache en ayant fait F12 sous Chrome.
J’ai changé plusieurs fois de polices pour voir si ça ne venait pas de là.
Auriez vous une idée, un test pour savoir quelle erreur empêche l’affichage de la nouvelle police?
Merci d’avance pour votre réponse, à bientôt!
Bonjour,
1) A vérifier dans le code source de la page si le fichier Google Font est bien présent.
2) Vous pouvez essayer aussi d’utiliser la règle « !important » pour voir si vous pouvez forcer l’affichage de la police : https://www.zonecss.fr/proprietes-css/important-css.html
A bientôt !
Bonsoir,
J’ai tenté de changer la police sur tout mon site prestashop.
En téléchargeant votre code css. J’ai vidé les caches etc etc. et j’ai rajouté !imporant.
Rien ne se passe. La police reste inchangée.
/* Tuto 31 */
/* @import url(‘https://fonts.googleapis.com/css?family=Rajdhani’); */
body{font-family: ‘Rajdhani’, sans-serif !important;}
Ai-je loupé quelque chose ?
Cordialement
Bonjour,
A mon avis il doit s’agir d’un problème d’actualisation, voir ce tutoriel : https://www.webbax.ch/2017/10/23/prestashop-1-7-problemes-dactualisation-ep-38/
A bientôt !
Bonjour,
Parfait ce tuto, je viens de démarrer la 1.7.4.2 et je la trouve plutôt sympa et pas trop instable.
Merci encore, et je te rassure tu as un super body 😉
Hello,
Merci pour le retour positif ! Actuellement pour des nouveaux projets je conseille de démarrer avec la version Prestashop 1.7
A bientôt !
Bonjour,
Est ce possible de faire la même chose sur du 1.6 ?
Bonjour,
Logiquement oui en intégrant le lien de la police, directement dans le fichier « header.tpl » du thème.
A bientôt !
Bonjour Germain, j’ai un soucis que je n’arrive pas à identifiant.
Les polices d’écritures sont différentes sur PC et Mobile. Si je désactive dans performance « Smart cache » pour les feuilles de style. Je n’est plus de soucis. Malheureusement je perd en performance en désactivant cette option de ma BO.
Avez-vous une idée ? En vous remerciant par avance.
Jérémy de Tonfairepart
Hello,
Ce genre de problème c’est parfois lié à des commentaires ou des lignes CSS douteuses qui sont compressées… à voir peut-être ce billet qui en parlait à l’époque : https://www.webbax.ch/2015/08/26/une-piste-quand-le-smart-cache-prestashop-ne-fonctionne-pas/
A bientôt !
Salut,
Super tuto, et l’accent au top! J’ai suivi avec attention pour changer la police d’un bloc texte. J’ai deux problèmes :
-J’arrive à changer a peut près tout avec votre méthode (body, header h1…) mais pas mon bloc texte;
– La modif ne se voit pas avec la bonne police sur PC mais ça fonctionne à merveille sur mobile !
Merci du coup de pouce
bonjour
je viens de mettre en pratique votre tuto. avec mon petit niveau j’y suis quasiment arrivé j’ai modifié toute la police du site sauf le « récapitulatif » du produit qui reste dans l’ancienne police. a mon avis j’ai pas du l’intégrer la zone dans mon css …. mais je trouve pas le nom de cette zone
merci d’avance
Sylvie
Bonjour, vous faites clic droit dans votre navigateur sur la zone qui vous concerne, et vous partez à la recherche de la classe (.) ou de l’id (#) de la zone en question. Ensuite vous pourrez manipuler ce selecteur dans votre fichier css.
Bonjour Germain, ce serais bien le même tuto mais pour intégrer nativement la police dans le corps de la boutique plutot que ce soit un appel vers google font pour qu’il délivre la police sur les terminaux qui consultent notre site. Je m’explique, si un terminal n’a jamais télécharger cette police elle n’apparaitra pas lors de l’affichage de nos boutiques sur son écran (ex: un nouvelle installation de windows). De plus ça rajoute de la milliseconde au temps de chargement de la page web. Ce serais bien si tu avais le temps de nous montrer dans un tutoriel comment installer une police dans prestashop. Merci à toi pour tes tutos. Cordialement.
Bonjour Erzt,
Pour dire vrai, il faudrait idéalement utiliser les fonts de base pour éviter de charger une ressource externe : https://www.w3schools.com/cssref/css_websafe_fonts.asp
Cela ne répond pas directement à la question… mais a-t-on en réalité réellement besoin de charger une font différente ? En réalité utiliser les fonts de base serait le meilleur choix stratégique pour les performances.
À bientôt !