Si je vous dis FAQ vous pensez peut-être à « foire au lard »… mais c’est plutôt « foire aux questions »… L’approche de vente basée sur la FAQ est encore aujourd’hui complètement sous-évaluée parce qu’une bonne partie des e-commerçants ne connaissent pas bien les blocages / frictions de leurs clients.
Amazon sait lever toutes les frictions, vous feriez bien de vous en inspirer !
On le dit assez souvent, Amazon tue beaucoup de boutiques e-commerce… Mais à travers ce drame, il faut comprendre pourquoi ils vous roulent dessus et reconnaitre aussi qu’ils sont très forts… Finalement pourquoi cette aura de puissance ? Et bien il faut dire qu’avant tout il savent « simplement » satisfaire l’internaute.
Soyez honnête avec vous-même et comparez une fiche produit Amazon avec la vôtre… Laquelle est la meilleure ? Celle d’Amazon ? Aie ça fait mal de se dire ça… mais si vous en êtes capable, alors vous irez loin. En principe quand on a consulté une fiche produit Amazon, on a rarement besoin d’aller voir ailleurs (sauf sur YouTube) tellement le contenu est étoffé.
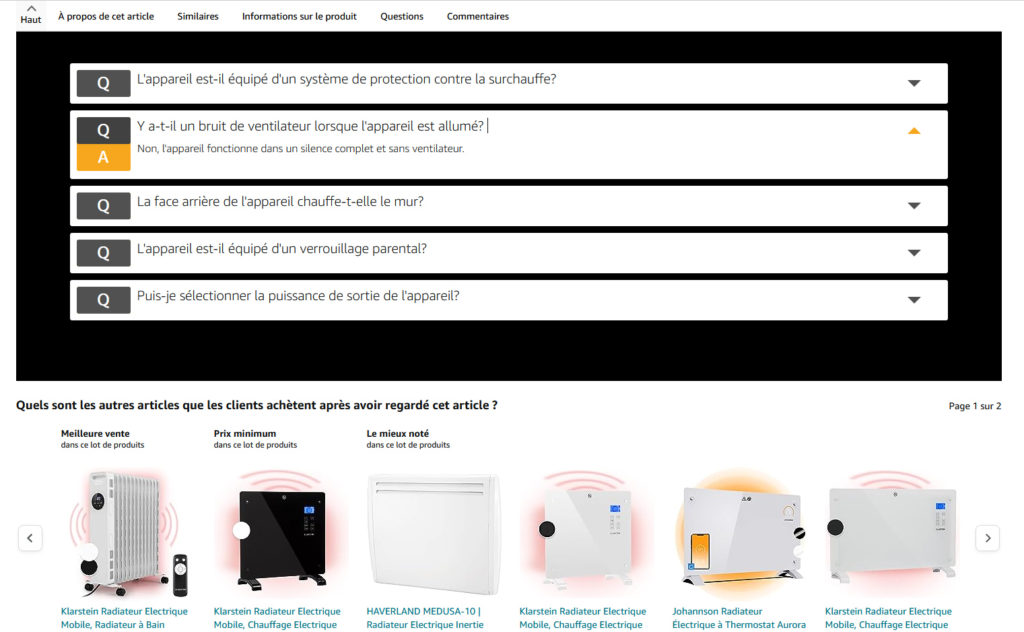
Mais un point que je trouve quand même totalement sous-coté, ce sont les FAQ intégrées sur les fiches produits Amazon. Si les produits les plus populaires en ont, ce n’est pas pour rien. Elles permettent de lever rapidement les interrogations que l’internaute pourrait avoir sur un produit lors du processus de « préachat ».

ChatGPT peut faire des prouesses et remplacer Creative Elements
Si vous voulez intégrer un système de FAQ, dans PrestaShop il n’y a pas forcément quelque chose de prêt à l’emploi… Donc pour intégrer un accordéon HTML il faudra soit passer par un module PrestaShop ou alors commencer à embarquer un module comme Creative Elements qui est très pratique, mais intrusif et a tendance à ralentir PrestaShop.
C’est là que ChatGPT entre en jeu et qu’il présente de réelles opportunités… Comme je vous l’ai déjà dit, sur la création du contenu je ne vous recommande pas de trop vous appuyer sur les systèmes d’IA parce que dans le futur Google fera descendre votre shop en enfer. En revanche, sur la création de code HTML / JS, ChatGPT est tout simplement un petit génie…
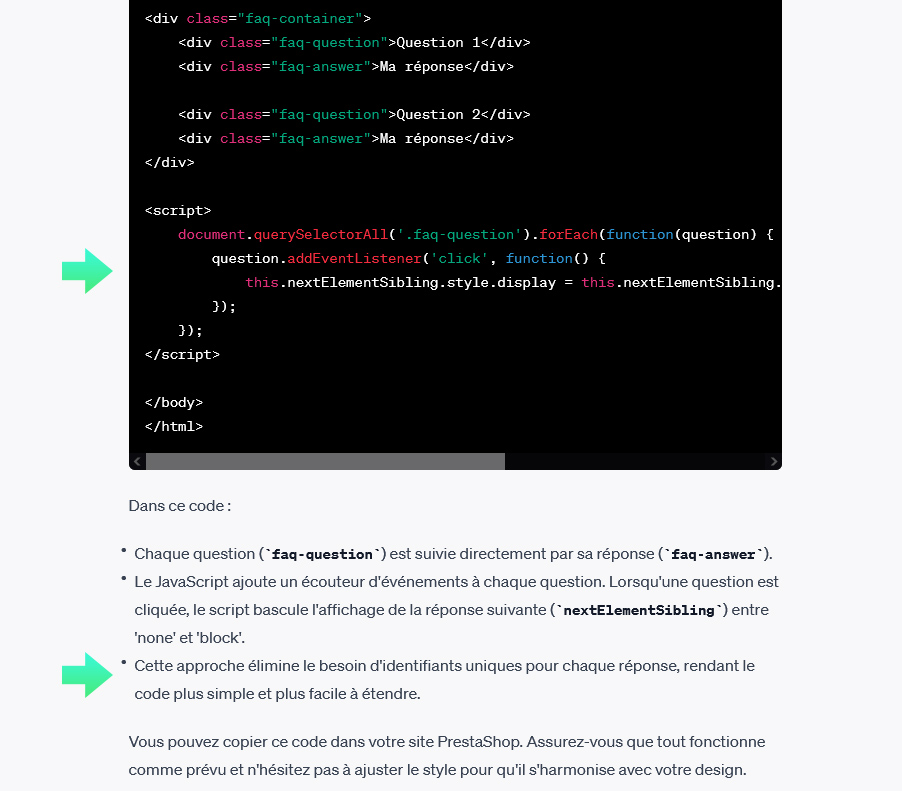
D’ailleurs c’est ce que je lui ai demandé (voir son code)… C’est de me faire un système de FAQ avec très peu de code que je puisse l’utiliser partout (même dans les pages CMS). Finalement avec 5 lignes de JavaScript et 10 lignes de CSS je me retrouve avec une fonctionnalité d’accordéon vraiment puissante qui fonctionne partout et qui utilise quasi zéro ressource.

Mettez-vous à la place de vos clients ! Sinon ils vont péter un câble…
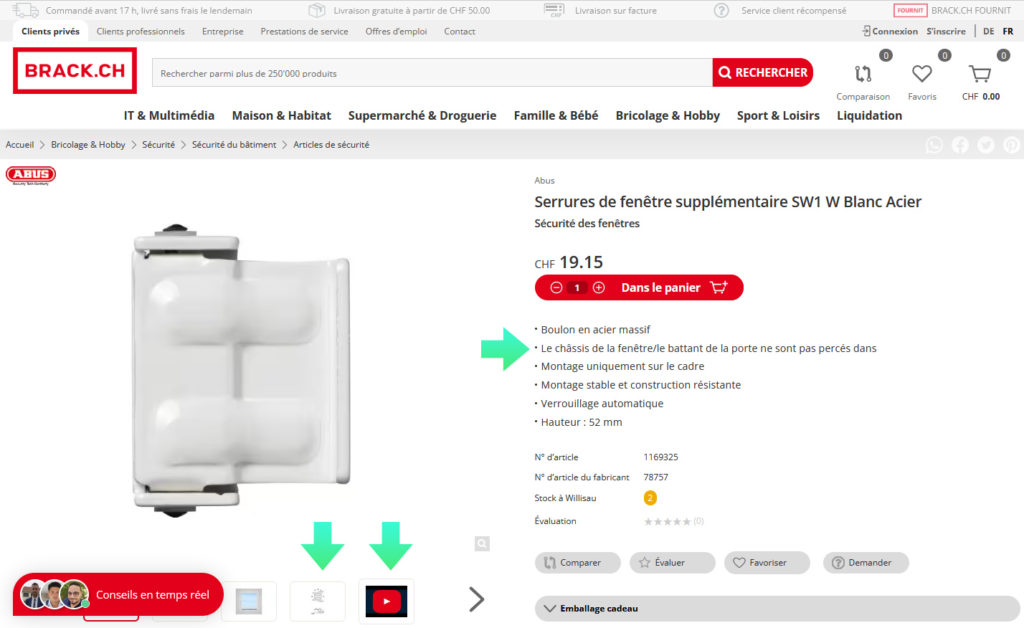
Voici un cas de situation réel… A mon bureau j’ai une fenêtre qui a été vandalisée et j’ai démarché déjà plusieurs entreprises pour une réparation du mécanisme de la fenêtre. La réponse qui revient en retour c’est « cela ne se fait plus » il faut changer toute la fenêtre… bon vous comprendrez que ça ne m’arrange pas forcément.
J’ai donc recherché sur le web un système alternatif pour pouvoir bien « bloquer » et « verrouiller » la fenêtre. Il existe des mécanismes qu’on peut greffer sur le cadre de fenêtre et qui permettent de faire ça. Sauf qu’au moment de décider lequel choisir, je m’interroge sur la facilité de mise en oeuvre et la compatibilité.
Ce que j’aurai aimé voir ce sont des informations qui m’aident m’assurer que c’est bien le bon produit dont j’ai besoin. Dans l’exemple ci-dessous, ce n’est pas vraiment clair… On me dit que le châssis n’a pas besoin d’être percé… comment la pièce tient alors ? J’aurai voulu une FAQ étoffée avec des questions… Genre : « Q : Est-ce compatible avec la plupart des fenêtres ? : R : Oui et le loquet est ajustable »…

Pour ce tutoriel PrestaShop vous avez à disposition :
- 1 x fichier « custom.css »
- 1 x fichier « custom.js »
- 1 x exemple de structure html
Résumé de la vidéo
Tout d’abord on va voir un exemple de cas de frustration quand on est sur une fiche produit et qu’il nous manque des informations pour nous décider à acheter. Ensuite, on va consulter une page produit Amazon dans les TOP ventes et on peut constater qu’une FAQ courte et pertinente apporte beaucoup de valeur à la page. Enfin on va demander à ChatGPT de nous générer du code simple pour intégrer une FAQ… et c’est finalement un franc succès.






Bonjour Germain,
Je tiens à te féliciter pour la sortie de ton tutoriel N°23. Comme toujours, tu as fait un travail remarquable.
L’idée est géniale intégrer un Faq sur Presta . Tu as également fait un excellent travail d’explication. Tu as su rendre le sujet accessible à tous, même aux débutants.
Je suis particulièrement impressionné par la manière dont tu as abordé les différents aspects du sujet et notamment Chat GPT . Tu as su couvrir tous les points importants, sans oublier les détails.
Bien à toi
Bonjour et merci pour toutes ces bonnes idées !
Voici une suggestion d’amélioration. Quand on clique sur une question, les autres réponses se ferment.
CSS Mis à Jour :
.faq-container { max-width: 800px; margin: 0 auto; font-family: Arial, sans-serif; } .faq-question { padding: 15px; cursor: pointer; background-color: #f7f7f7; font-weight: bold; border: 1px solid #ddd; border-radius: 5px; margin-bottom: 5px; transition: background-color 0.3s ease; } .faq-question:hover { background-color: #e7e7e7; } .faq-answer { padding: 15px; display: none; border: 1px solid #ddd; border-top: none; margin-bottom: 10px; background-color: #fff; border-radius: 0 0 5px 5px; }Voici le script (custom.js) :
document.addEventListener("DOMContentLoaded", function () { const faqQuestions = document.querySelectorAll(".faq-question"); faqQuestions.forEach((question) => { question.addEventListener("click", () => { const answer = question.nextElementSibling; // Fermer toutes les autres réponses document.querySelectorAll(".faq-answer").forEach((ans) => { if (ans !== answer) { ans.style.display = "none"; } }); // Alterner l'affichage de la réponse sélectionnée answer.style.display = answer.style.display === "block" ? "none" : "block"; }); }); });