Est-ce que vous avez déjà utilisé Font Awesome sur votre boutique Prestashop ? Vous ne savez pas ce que c’est ? Il s’agit de la nouvelle génération d’icônes dynamiques, voyons ça ensemble.
Les icônes nouvelle génération
On aime ou on aime pas, mais actuellement il y’a la vague des icônes nouvelle génération avec par exemple Font Awesome qui est un des plus populaires. L’inconvénient des icônes classiques c’est que bien souvent quand il faut les retoucher, il faut passer via Photoshop par exemple pour modifier la coloration, la hauteur et cela demande beaucoup de temps. C’est d’autant plus vrai, qu’à présent il faut aussi que l’icône s’affiche par exemple sur un support mobile… mais peut-être avec une taille de 3 pixels plus petit… et justement avec Font Awesome, vous pouvez modifier cela à la volée en CSS.
Utiliser ce service dans les fiches produits
Voici une méthode vraiment simple pour se servir de ces icônes dans les fiches produit de Prestashop. Pour cela la première chose à faire c’est de modifier le fichier « header.tpl » situé à la racine de votre thème. Juste avant la balise de fermeture « </head> » ajoutez le code ci-dessous :
{* Webbax - FontAwesome *}
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css">
A présent je vais choisir une icône, comme par exemple le feu… il suffit donc de récupérer le code suivant ci-dessous pour l’intégrer dans le code HTML de la fiche produit.
<i class="fa fa-fire"></i>
Attention pour que cela fonctionne dans Prestashop, il faut ajouter un espace insécable comme le code ci-dessous, sinon la balise sera automatiquement retirée du code source.
<i class="fa fa-fire">&nbsp;</i>
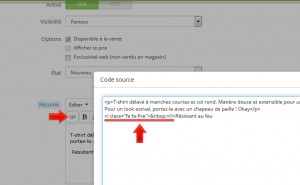
Ensuite, dans la fiche produit, il faut basculer en mode HTML et faire l’intégration du code comme montré sur la capture ci-dessous.
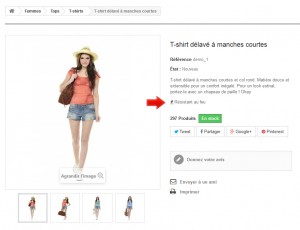
Et voilà le résultat sur la fiche produit, c’est plutôt chic non ? A noter qu’il est bien sûr possible de changer la taille et la couleur, pour cela il suffit d’appliquer un style à l’élément où via une classe CSS.
Intégration plus poussée
Chez Blobmarket, une solution plus transparente est proposée pour l’intégration de Font Awesome dans Prestashop (voir mon autre billet). Le but est de modifier l’appel du plugin TinyMCE, afin que celui-ci vous propose directement la gestion des icônes dans l’éditeur. Si vous avez quelques connaissances en développement & code, je vous invite à faire l’essai d’intégration (assez facile à mettre en place).
Quel intérêt ?
C’est sympa de mettre des icônes… mais ça sert à quoi ? Concrètement je trouve qu’il est possible de faire des fiches produits un peu plus « haut-de-gamme » grâce à ces icônes. Par exemple vous vendez du vin, vous pouvez régulièrement utiliser des icônes pour structurer le contenu pour chaque bouteille et apporter une touche « sympa » à la lecture… les images c’est ludique et l’acheteur aime. Une jolie fiche produit c’est aussi signe que vous êtes un acteur important sur votre marché.
Trop rationnel ?
C’est ce que me disent bien souvent les clients… « On peut pas mettre une autre icône ? », « On peut mettre un panier vert avec des fruits qui sortent ? », « On peut mettre une icône qui tourne… », « On peut… ». Bref, ce qu’il est important de comprendre c’est qu’actuellement on rationalise le maximum de choses possible, oui tout devient « standardisé », mais c’est aussi pour garantir un maximum de compatibilité et bien souvent le client veut faire primer le visuel « avant » la compatibilité.
Bilan
Sincèrement ces icônes simplifient bien la vie, le gros avantage c’est vraiment le fait de pouvoir gérer la même icône de manière dynamique suivant la situation. Cela n’empêche pas bien sûr d’avoir toujours de jolies icônes rassurantes en page d’accueil (qui sont des images classiques), mais quand il s’agit des icônes d’interface Font Awesome, reste une bonne pioche et facile à mettre en place.








Salut, article intéressant mais il me semble qu’une version de FontAwesome existe déjà de base dans Prestashop 1.6 puisque c’est utilisé par un des modules du front tu ais celui à côté de la boite facebook 😉
par contre c’est une vielle version … je serais tenté de dire, comme d’hab … http://fontawesome.io/3.2.1/icons/
Hello,
Oui c’est vrai, comme par exemple le module du panier qui affiche l’icône du « cart », j’avais par contre observé que certaines icônes ne fonctionnaient pas.
Merci pour ta visite !
Bonjour,
comme souvent ma recherche google m’a porté sur Webbax !
Très bon article, mais je voulais juste te signaler que le lien vers l’intégration Blobmarket dirige maintenant sur un autre domaine.
Du coup, on ne peut pas aller plus loin…
En voilà un bon sujet pour un futur tuto Webbax : mise à jour des fonts awesome dans prestashop 1.6 et intégration dans TinyMCE 🙂
Bonne journée !
Hello,
Apparemment le site est mort à présent. Pour la version Prestashop 1.6 j’avais fait un tuto dans ce sens (mais moins abouti niveau intégration), à voir celui-ci : https://www.webbax.ch/2015/05/04/font-awesome-avec-prestashop/
A bientôt !
Bonjour Germain,
Merci pour les conseils sur Font Awesome! Ayant des ressources limitées pour faire appel à un prestataire externe, j’essaye de trouver de l’aide sur votre blog.
Etant sous la version de PS 1.7.4.2, je suis allé dans le header.tpl (themes->classic->template->partials->header.tpl) mais je ne trouve pas la balise « head » et ne peut donc coller le code « juste avant la balise de fermeture « » ».
J’ai aussi essayé via la méthode de votre tutoriel n°11 (PS 1.7 de A à Z) en m’appuyant sur le code fourni, mais je pense qu’ils ont changé le code source dans la nouvelle version et une erreur s’affiche quand j’actualise la page:
« [PrestaShopDatabaseException]
Unknown column ‘r.id_shop’ in ‘field list’
SELECT r.`id_info`, r.`id_shop`, rl.`text`
FROM `ps_info` r
LEFT JOIN `ps_info_lang` rl ON (r.`id_info` = rl.`id_info`)
WHERE `id_lang` = 1 AND `id_shop` = 1 LIMIT 1
… »
Merci par avance pour le coup de main!
William
Bonjour,
Essayez plutôt de regarder vers le fichier suivant pour l’intégration :
\themes\classic\templates\layouts\layout-both-columns.tpl
A bientôt !
Bonjour, je suis en presta 1.6 et je voudrais savoir comment mettre ma version de Font Awesome’s en 5.2.0 (la dernière) car je suis en 4.3.0 et du coup je ne peux pas utiliser toutes les icones ..
Cordialement
Bonjour,
Pour cela il suffit logiquement de modifier la version de Font Awesome dans le header du site. Vous pouvez trouver la dernière version avec inclusion via CDN à l’url suivante : https://fontawesome.com/how-to-use/on-the-web/setup/getting-started?using=web-fonts-with-css
A bientôt !
Bonjour, je souhaite changer l’icône du shopping cart avec font awesome pour un sac plus élégant. Pouvez faire une video depuis l’installation du lien CDN jusqu’au changement de l’icône dans le header et la fiche produit.
Merci d’avance, c’est grâce à vous que mon site est le plus chic 😉
Bonjour,
Pour le moment je ne crois pas avoir fait un tutoriel en Prestashop 1.7 sur FontAwesome (bonne idée, car simple et amusant)… je note l’idée pour le faire prochainement.
A bientôt !
Bonjour Webbax,
Un tutoriel pour intégrer Fontawesome ou Materials Icons dans l’éditeur de texte serait très intéressant. Ce point est vraiment manquant pour la nouvelle version 1.7.
Merci d’avance pour tous vos conseils.
Bonjour,
A voir aussi ici : https://mypresta.eu/prestashop-17/extend-text-editor-in-new-presta.html
A bientôt !
Bonjour Webbax,
Lors de mes recherches, j’avais visité cette page qui permet d’ajouter un grand nombre de fonctionnalités intéressantes mais cela ne permet pas d’avoir la liste des icônes Font Awesome comme vous le montrez pour la version 1.6.
C’est vraiment dommage puisque cela nous permettait de personnaliser les fiches produits.
Merci pour vos réponses, très bonne journée.
Bonjour
est ce qu il est possible de mettre l icone « maison » à la place du Home dans le top menu principal?
Merci
Bonjour,
Oui, mais après cela dépend du type de menu au niveau de la manière de faire pour l’intégration…
A bientôt !
Ah dommage ce tuto ne va pas avec la 1.7.2 il n’y a pas de dans le header..
Changer cette icon user devient un vrai calvaire alors que le png etait super… comme quoi cela dépend des gents cette histoire de font awesomme.. en quelques secondes je changais mon icon… là ça prend la semaine et sans trouver..