Dans Prestashop, il y a très souvent l’éditeur « TinyMCE » qui est disponible, pour faire l’intégration du texte ou la mise en forme d’images. Cela est bien pratique pour le texte, mais pas vraiment pour les images surtout dans les pages CMS.
Les pauvres pages CMS
Est-ce que vous l’avez déjà remarqué ? Sur les sites Prestashop, les pages CMS sont assez souvent pauvres au niveau de la présentation… dans le 95% des cas on ne retrouve que du texte. Si on se penche sur la problématique des catégories CMS (groupement de plusieurs pages), une simple liste fade de lien s’affiche… on doit pouvoir faire mieux et donner envie au visiteur de consulter le contenu.

Améliorons les pages CMS
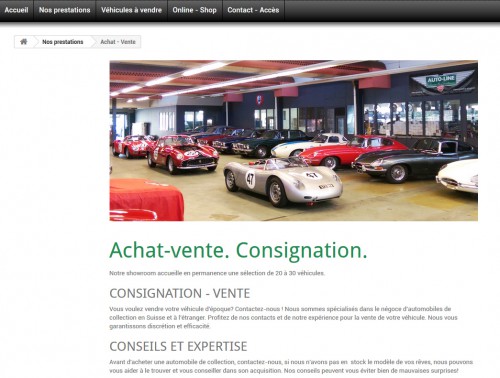
Pour faire un premier pas vers des pages plus optimisées, je propose que l’on injecte automatiquement une image en entête de page, qui pourra être variable pour chaque page CMS. Cela aura pour intérêt de proposer un visuel plus dynamique et 100% compatible responsive, sans se creuser la tête sur la génération du contenu HTML dans la page CMS.

1) Pour cela, ouvrez le fichier « cms.tpl » de votre thème et ajoutez après cette ligne (n° 40 env.) :
<div class="rte{if $content_only} content_only{/if}">
Le code suivant :
{* Webbax - 21.03.16 - bannière automatique *}
<div class="container">
<div class="row">
<div class="col-sm-8 col-sm-offset-2">
{assign var="img" value="img/cms/{$cms->id}.jpg"}
{if file_exists($img)}
<img src="{$base_dir}{$img}" />
{/if}
</div>
</div>
</div>
2) Et dans le fichier « /themes/votretheme/css/cms.css » ajoutez à la fin du fichier le code suivant.
#cms .rte img{display:block;}
3) Enfin dans le dossier « /img/cms/ » déposez votre image en l’appelant par exemple « 9.jpg », le numéro 9 correspond à l’id de la page CMS. Celle-ci est indiquée dans votre back-office, il faudra respecter cette convention de nommage.
A présent si vous rechargez la page, vous devriez obtenir automatiquement une bannière en entête de page. Le template vérifie si l’image existe dans le dossier (pour la page CMS concernée), si oui il la chargera automatiquement.

Plus fort encore avec les catégories
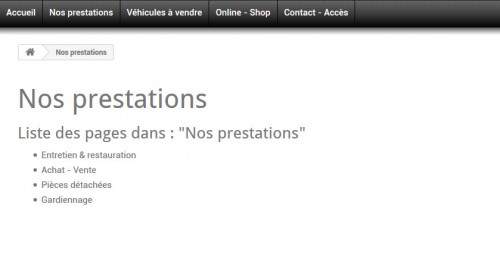
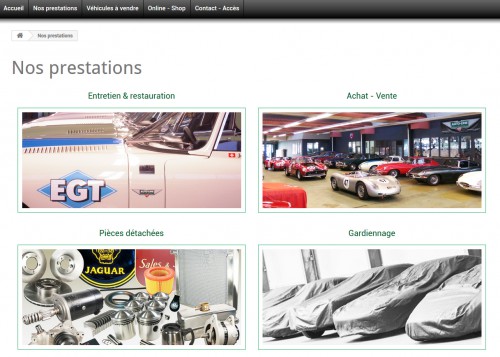
Les catégories qui regroupent plusieurs pages CMS c’est bien pratique pour créer des sections de page sur une thématique de votre choix… mais visuellement, c’est vraiment très pauvre. Avec l’exemple ci-dessous, on a une catégorie de page CMS « Nos prestations » avec 4 pages… certes cela est lisible, mais c’est pas vraiment joli à l’oeil.

1) Modifiez à nouveau le fichier « cms.tpl » de votre thème, juste après la ligne ci-dessous :
{if isset($cms_pages) && !empty($cms_pages)}
Ajoutez le code suivant :
{* Webbax - 21.03.16 - mise en forme de la liste des pages *}
{foreach from=$cms_pages item=cmspages}
<div id="list_pages" class="col-sm-6">
<a href="{$link->getCMSLink($cmspages.id_cms, $cmspages.link_rewrite)|escape:'html':'UTF-8'}" class="title">{$cmspages.meta_title|escape:'html':'UTF-8'}</a>
<a href="{$link->getCMSLink($cmspages.id_cms, $cmspages.link_rewrite)|escape:'html':'UTF-8'}" class="title">
<img src="{$img_ps_dir}cms/{$cmspages.id_cms}.jpg">
</a>
</div>
{/foreach}
2) Et dans le fichier « /themes/votretheme/css/cms.css » ajoutez à la fin du fichier le code suivant :
#cms #list_pages{margin-top:20px;}
#cms #list_pages .title{font-size:20px;text-align:center;display:block;margin-bottom:10px;color:#006131;}
#cms #list_pages img{border: 1px solid #1eab65;margin: 10px 0;padding: 10px;}
#cms #list_pages img:hover{opacity: 0.8;filter: alpha(opacity=80);}
Le concept logique est toujours de s’appuyer sur des conventions, c’est-à-dire qu’on va chercher les bannières (images CMS du dossier /img/cms/) et les afficher déjà au niveau des catégories pour donner envie de cliquer à l’internaute. Si vous l’avez fait correctement les images devraient s’afficher comme l’exemple ci-dessous.

Bilan
Le gros problème actuel c’est que les éditeurs de contenu ne sont pas pensés pour gérer du responsive, avec un code qui soit propre et fonctionnel. Il faudrait idéalement des champs prédéfinis, comme sur une fiche produit, cela simplifierait la mise en forme (plus limité certes, mais fonctionnel). En appliquant cette méthode chez ce client, celui-ci gagne en souplesse et peut créer lui-même un contenu visuellement plus attractif.






Très bon tuto. Il faut que je mettes ça en place au plus vite sur ma boutique !
J’ai uniquement pas compris comment tu gères les images. 🙁
Tu mets le lien de l’image en dur dans le code ?
En fait il faut modifier le fichier « cms.tpl » comme indiqué ci-dessus, ensuite il ira chercher automatiquement dans le dossier « img/cms/ » une image qui va s’appeler par exemple « 123.jpg » si l’identifiant Prestashop de ta page est « 123 ».
Il n’y a pas d’image à insérer manuellement dans la page CMS.
Et du coup tu gères sa comment quand il y a plus d’images comme dans ton autre exemple ?
Sur l’exemple où il y’a les 4 images, il s’agit des « Catégories CMS » de Prestashop, dans cette catégorie il y’a 4 pages et chaque page a sa propre bannière.
Prestashop charge ensuite automatiquement la bannière de chaque page pour en faire une mosaïque dans la « Catégorie CMS ».
Sur une page CMS simple, une seule image est affichée.
Bonjour,
Moi ce que je ne comprends pas, ou ne trouve pas, quand je vais chercher le fichier cms.tpl, je n’ai pas de code.
D’habitude, je n’ai pas trop de peine à suivre vos tutos géniaux, mais là, je bloque …. étrange
Bonjour,
Cela dépend de la version de Prestashop, si vous ne trouvez rien dans le dossier « modules » du thème que vous utilisez, essayez de consulter le fichier via le dossier « modules » placé à la racine du shop.
Merci pour votre visite !
Merci,
Je n’ai pas encore trouvé, mais j’ai la version 1.6.1.4.
Je vais continuer mes recherches.
Bonjour,,
J’ai fini par trouver !!!!!!
Par contre, je ne comprends pas, à quel endroit je dois mettre l’image pour la retrouver après. Je dois quand même la télécharger un moment donné, mais où ??????
Bonsoir,
encore moi !!!!! Bon, j’ai réussi, j’ai les images dans les catégories, après pas mal de péripéties.
j’ai bien mes images comme sur la photo que vous avez mis, mais par dessus, j’ai la liste des catégories, du coup, c’est pas terrible, car ça vient par dessus mes images.
Bon, je ne peux pas vous montrer, c’est sur mon site en local,
Bonjour,
Il se peut qu’il faille ajuster le CSS ou la présentation du TPL, dans l’exemple cité je n’ai pas utilisé le thème par défaut de Prestashop.
merci pour vos réponses.
ça ne m’aide pas, mais ça aidera certainement d’autres personnes.
Bonsoir Valérie,
Pourriez vous indiquer comment vous avez réussi ?
Merci beaucoup
Bonjour
Un grand merci pour votre astuce qui est géniale, et très simple à mettre en place.
C’est un fait que les CMS sont nettement plus attrayantes présentées de cette manière.
Toutefois, j’ai un léger soucis avec le HTTPS, et Chrome de donne l’erreur suivante:
« Mixed Content: The page at ‘https://www.st-sm.com/07SM/fr/content/1-livraison-gratuite’ was loaded over HTTPS, but requested an insecure image ‘http://www.st-sm.com/07SM/img/cms/1_fr.jpg’. This content should also be served over HTTPS. »
https://www.st-sm.com/07SM/fr/content/1-livraison-gratuite
Par contre, quand je suis sur la page /category/, aucun souci du coté du HTTPS
https://www.st-sm.com/07SM/fr/content/category/6-informations-livraisons
Comment y remédier?
Cordialement
Philippe
Bonjour,
Vous pouvez essayer de remplacer par exemple {$img_ps_dir} par « https://www.st-sm.com/07SM/img » pour voir si cela peut résoudre le problème.
Merci pour votre visite.
Merci pour la réponse rapide, mais j’ai solutionné mon souci en remplaçant:
par:
… donc le petit bout de code qui sert à ajouter l’image sur la page CMS (vers la ligne 40) est devenu:
{assign var= »img » value= »img/cms/{$cms->id}_{$lang_iso|escape:’htmlall’:’UTF-8′}.jpg »}
{if file_exists($img)}
{/if}
Note: l’ajout du _{$lang_iso|escape:’htmlall’:’UTF-8′} me permet d’avoir 2 images différentes pour FR ou EN (donc les images sont nommées respectivement « 1_fr.jpg » & « 1_en.jpg »)
Pour la seconde partie de code (vers la ligne 80) qui sert à afficher les images dans la page « catégories de CMS », je n’ai touché à rien, car le HTTPS fonctionnait correctement 😉
Ooops… la moitié du message n’apparait pas :/
J’ai rempacé:
img src= »{$base_dir}{$img} »
par:
img src= »{$base_dir_ssl}{$img} »
Merci pour votre contribution !
Bonjour,
Il faut quoi comme thème pour arriver à ce résultat ?
J’aimerai vraiment pouvoir mettre ça en place sur mon site.
Valérie
Bonjour,
Cela est possible avec tous les thèmes Prestashop en principe, ensuite il faudra adapter peut-être légèrement le code en fonction de l’apparence du thème que vous utilisez.
Merci pour votre visite !
Bonjour,
cela marche bien,par contre la liste de pages apparait toujours en dessous des photos. Peux-t-on la supprimer simplement ?
Merci
Bonjour,
Dans le fichier TPL essayez de supprimer le code qui commence par « {foreach…} » et fini par « {/foreach} », en faisant quelques tests vous devriez trouver quelle boucle génère cet affichage du listing.
Merci pour votre visite !
Bonjour,
merci de votre aide, j’ai réussi à retirer la liste en supprimant
{foreach from=$cms_pages item=cmspages} <a>getCMSLink($cmspages.id_cms, $cmspages.link_rewrite)|escape:'htmlall':'UTF-8'}">{$cmspages.meta_title|escape:'htmlall':'UTF-8'}</a> {/foreach}dans le fichier TPL
J’ai pas trouvé la ligne que tu recherches est-ce que tu peux m’aider stp ? 🙂
Bonjour,
pour moi aucun changement malgré la mise en place du code.
http://www.uniscartouches.com/content/category/6-l-etoile-de-martin
bien cordialement,
bonjour,
l’exemple est plus sur cette page
http://www.uniscartouches.com/content/category/2-Uniscartouches
en fait j’ai les sous catégories avant les pages cms. n’est il pas possible de faire pareil pour les sous catégories ?
le code a aussi complètement déformé la page dès qu’il y a une image.
http://www.uniscartouches.com/content/10-nos-partenaires
Bonjour,
Dans le cas présent une révision des règles CSS peut-être nécessaire. Si vous n’avez pas les compétences techniques requises, nous vous invitons à faire appel à un intégrateur CSS / HTML pour reformater la mise en page correctement.
Merci pour votre participation.
Bonjour,
J’ai scrupuleusement suivi votre tutoriel mais rien ne change.
http://www.3d-skult.com/content/category/7-realisations
Pourriez vous me dire quelle manipulation est incorrecte svp ?
D’avance merci
Bonjour,
Désolé, mais je peux pas vous donner les instructions exactes pour effectuer l’ajustement sur votre boutique, car il faudrait vérifier point par point les étapes dans ce tutoriel.
Vous pouvez toujours demander à un intégrateur Prestashop de vous donner un petit coup de pouce.
Merci pour votre visite !
J’ai justement appliqué point par point les étapes décrites ci-dessus.
Je trouve dommage que vous ne fournissiez pas de suggestions ni de « coup de pouce » comme vous le dites.
Bonne continuation
Bonjour,
Lorsque je vois exactement où peut-être le problème je peux faire effectivement une suggestion. Sinon dans le cas contraire je devrai pour chaque personne qui rencontre un problème, poser toute une série de questions, faire valider chaque point, vérifier pas à pas pour avancer (et cela n’est pas possible actuellement).
Cela me fait plaisir de partager des informations avec vous, mais je ne peux pas prendre de temps pour aider chaque lecteur sur son cas (sa version de Prestashop, son template, son serveur etc…).
J’espère que vous comprendrez ma réponse.
Salut, et merci pour le tuto….
Simple question, il y a moyen de donner un effet sur les images catégories (agrandissement image au passage souris) ?
Bonjour,
Cela doit être faisable, mais j’ai pas été jusqu’à cette étape d’optimisation, il est possible aussi qu’il faille inclure une librairie JS supplémentaire pour avoir un bon rendu.
Super tuto, mis en place juste après la lecture. J’ai juste eu à enlever la liste ul d’origine en commentant, mais merci, parce qu’effectivement c’est vraiment pas terrible autrement.
Cela dépend du thème utilisé et de la structure, dans le cas présent il s’agit d’un exemple d’intégration avec un thème acheté.
Bonjour, bravo pour le tuto et la disponibilité dont tu fais preuve en répondant à chacun. Je n’ai pas de questions, juste dire que sur la 1.7 « le pauvre block CMS » est encore plus pauvre ! Je me suis pris la tête à créer des catégories pour ranger tous les CMS proprement…elles ne s’affichent même pas ! Tous les liens en tas les uns sous les autres…Et encore, si on met le block en displayFooter, parce qu’en rightColumn là on a plus que le titre général du block à cause des expand/collapse ! Youpi vive le progrès !
Du coup je suis dans le cambouis du ps_linklist.php du module. Que de temps perdu !
Bonjour,
Merci pour votre retour d’expérience avec les catégories CMS. Il faudra que je regarde pour aborder leur intégration sous Prestashop 1.7. C’est noté dans ma liste je vais regarder ce que je peux proposer et voir si je peux me rapprocher de ce tutoriel que j’avais présenté pour Prestashop 1.6 : https://www.webbax.ch/2016/03/25/ameliorer-les-categories-cms-et-pages-cms-de-prestashop/
A bientôt !
Bonsoir, pensez-vous faire une vidéo sur cette optimisation bientôt ? Elle ferait le bonheur de beaucoup de personnes…
Salut, je viens de suivre tes conseils, mais lorsque je vais dans mes catégories cms, les images s’affichent bien mais la liste de base reste aussi, saurais tu comment m’aider?
Bonjour,
Désolé la question est trop spécifique cela dépend du thème et de beaucoup d’autres critères. Vous pouvez toujours faire appel à un intégrateur pour vous faire aider.
A bientôt !
Bonjour, pour la version 1,7 le code à modifier se trouve dans : « monthème/templates/cms/category.tpl » ligne 47
<a href="{$cms_page.link}" rel="nofollow">{$cms_page.meta_title}</a>à remplacer par :
<a>getCMSLink($cmspages.id_cms, $cmspages.link_rewrite)|escape:'html':'UTF-8'}" id="title">{$cmspages.meta_title|escape:'html':'UTF-8'}</a> <a>getCMSLink($cmspages.id_cms, $cmspages.link_rewrite)|escape:'html':'UTF-8'}" id="title"> </a>Pour la feuille de style c’est dans « montheme/assets/css/custom.css et voici le code :
.list_pages{margin-top:20px;} .list_pages #title{font-size:20px;text-align:center;display:block;margin-bottom:10px;color:#6CF;} .list_pages img{border:hidden; margin: 10px 0; padding: 10px;} .list_pages img:hover{opacity: 0.8;filter: alpha(opacity=80);}à éditer à votre souhait.
et enfin les images se placent dans le dossier suivant :
Merci pour la contribution !
Merci à toi !
Hello 🙂
Alors je suis certainement très mauvais mais je n’arrive pas du tout à le faire fonctionner sur mon site…
Je me retrouve avec ce message :
https://i.goopics.net/bGPKd.png
J’ai fais une erreur quand j’ai copié le code que tu as donné ? Ou il y a eu des changement ?
Je suis sous Prestashop 1.7.4.2.
Merci pour ta réponse !
Hello,
Désolé ce tutoriel est valable pour Prestashop 1.6 pour la version 1.7 je n’ai pas testé.
A bientôt !
Bonjour d’abord merci pour tous vos conseils et votre aide, voila je suis sur prestashop 1.7 et je suis souhaite créer une div avec des blocs images différents par catégories CMS,
au niveau de la ligne {block name=’cms_sub_pages’}
je souhaite rajouter
{if $cms_page–>id ==2}
… mais j’arrive pas a attribuer que si par exemple le ID 2 s’affiche j’ai ces blocs div, si c’est la 3 j’aurais d’autres blocs.
je penses m’être trompé sur le IF, si vous aurez une possibilité de m’aider.
merci beaucoup pour votre aide
Bonjour,
Logiquement il faudrait faire comme ceci si :
{if $cms->id==2} // votre code {/if}Après c’est vrai que ça dépend aussi de l’emplacement de la condition… si on est dans le {foreach} le nom de la variable peut-être différente. Vous pouvez aussi ajouter {debug} pour voir les variables disponibles dans la vue Smarty.
A bientôt !
merci webbax pour ce super tuto, qui fontionne très bien et qui rend vraiment plus beau les pages cms de prestashop!
par contre j’ai un bug d’affichage sur une des catégorie cms que je n’ai pas sur les autres page catégories… étrange….
Bonjour Germain, comment vas-tu?
Je souhaiterais rendre sur une page CMS une image responsive, afin qu’elle s’adapte à la zone du texte, sans déborder sur les différents écrans.
Voici la page en question : https://bit.ly/2O0oXNv
Dans le code HTML, j’ai essayé d’y placer ceci :
et j’ai créé une règle CSS dans custom.css :
.responsive {
width: 800%;
height: auto;
}
Malheureusement, mon image ne s’adapte pas. Peux-tu me soumettre tes idées? Pour info je suis en 1.7. Un grand merci!
Bonjour,
Très bien merci !
En fait ce n’est pas logique de mettre la largeur à 800% c’est au maximum 100%… en mettant 800% cela voudrait dire que le contenu doit être 8x plus large que la normal.
A voir peut-être aussi ce tutoriel pour les règles responsives : https://www.webbax.ch/2018/07/26/prestashop-1-7-optimiser-tablette-mobile-css-ep-57/
A bientôt !
Bonjour
Savez vous comment modifier le Nom de la page Cms « ACCUEIL » sous prestashop 1.6 ?
Bonjour,
Pour cela à voir peut-être dans les traductions « modules » (blockcms) ou (theme) de Prestashop.
A bientôt !
Bonjour Germain, et merci à toi pour ta réponse rapide. Je viens d’essayer en mettant 80% ou même 100%, mais l’image de début de page ne semble pas s’ajuster à la zone de texte…
J’ai peut-être fait une erreur quelque part… Pour rappel, j’ai créé une règle dans custom.css qui indique que :
.responsive {
width: 100%;
height: auto;
}
Voici les liens : Page cms : https://bit.ly/2E1rQt6
Capture d’écran de mon code html : https://bit.ly/2pBywUE
Encore un grand merci à toi pour ton support !
Hello,
Pour Prestashop 1.7 et les pages CMS il faudrait plutôt regarder ce tutoriel : https://www.webbax.ch/2017/04/10/prestashop-1-7-optimiser-pages-cms-ep-18/
A bientôt !
Bonjour Germain,
Merci pour cet excellent tuto que j’ai appliqué sans souci sur mon prestashop 1.6.1.17.. Une question me taraude : comment afficher une image pour la liste des sous-catégories ?
J’ai finalement trouvé la solution :))
1. Dans cms.tpl (au dessus du code modifié dans le tuto pour la mise en forme de la liste des pages), j’ai copié-collé le code du tuto en remplaçant $cmspages.id_cms, $cmspages.link_rewrite
par
$subcategory.id_cms_category, $subcategory.link_rewrite
et
$cmspages.meta_title
par
$subcategory.name
et
id= »list_pages »
par
div id= »list_category »
2. Pour appliquer les règles CSS, j’ai copié/collé les règles dans cms.css puis remplacé #cms #list_pages par #cms #list_category
Encore merci Germain, mon blog a bonne mine maintenant ! A bientôt !
Alors big respect !
Merci Germain !
Big respect à toi et toutes les astuces que tu partages avec nous !
Merci cela me fait plaisir !
Bonjour,
Délicat de répondre sur ce point (ça date déjà)… mais le principe serait d’utiliser l’id de la catégorie dans le TPL (faudrait faire un {debug} pour voir les variables disponibles) et mettre dans le dossier des images les fichiers avec comme nom l’id de la catégorie.
A bientôt !
Bonjour Germain,
Vite fait pour un 1.7.7.5 , il y a sûrement à redire sur ce que j’ai fait, mais, ça fonctionne:
Voilà pour category.tpl :
{block name='cms_sub_pages'} {if $cms_pages} {foreach from=$cms_pages item=cms_page} <a href="{$cms_page.link}" rel="nofollow ugc">{$cms_page.meta_title}</a>{$cms_page.meta_description} {/foreach} {/if} {/block}Voilà le css :
/*************** CMS Catégories UFO **************************/ .catufo:hover { opacity: 0.8; filter: alpha(opacity=80); -webkit-transform: scale(1.05); -ms-transform: scale(1.05); transform: scale(1.05); -webkit-transition: all 0.5s ease; -moz-transition: all 0.5s ease; -o-transition: all 0.5s ease; transition: all 0.5s ease; } h3.catufo { font-family: 'Oswald', sans-serif; font-weight: 700; font-size: alc( 15px + (15 - 10) * (80vw - 400px) / (800 - 400) ); letter-spacing: 0.5px; text-transform: uppercase; line-height: 1.1; display: inline-block; color: #fff; background: linear-gradient(to right, #657983, #7ba8c1); background-clip: border-box; -webkit-background-clip: text; -webkit-text-fill-color: transparent; margin-top: 15px; margin-bottom: 25px; } h3.catufo:hover { font-family: 'Oswald', sans-serif; font-weight: 700; font-size: alc( 15px + (15 - 10) * (80vw - 400px) / (800 - 400) ); letter-spacing: 0.5px; text-transform: uppercase; line-height: 1.1; display: inline-block; color: #fff; background: linear-gradient(to right, #657983, #f26627); background-clip: border-box; -webkit-background-clip: text; -webkit-text-fill-color: transparent; margin-top: 15px; margin-bottom: 25px; } img.categorycms { width: 100%; }Merci pour tes tutos.
Vincent
Bonjour Vincent, merci pour ta précieuse contribution !
Bonjour,
Je viens de mettre en place de code et cela fonctionne parfaitement ! Merci à toi pour ces petits tutos qui permettent d’améliorer nos sites !
Juste une petite question, est-il possible d’ajouter un bout de code pour que la balise alt de l’image se remplisse automatiquement en prenant le titre de l’article ?
Merci d’avance