Peut-être que vous avez déjà entendu ce fameux nom de « Creative Elements »… C’est un outil qui vous permet de devenir un Léonard de Vinci de la personnalisation de PrestaShop… Il est aussi régulièrement critiqué parce qu’il encombre et alourdit le code de PrestaShop…
Creative Elements a rendu l’impossible… possible !
L’une des grandes frustrations des utilisateurs de PrestaShop c’était le manque de personnalisation des templates PrestaShop et ça se comprend, pour faire des changements sur le design ou la structure, il fallait soit que le thème propose une fonction modifiable en back-office ou faire appel à un développeur.
Creative Elements arrive avec sa nouvelle approche qui permet de structurer sa mise en page comme l’on a envie… Vous n’êtes plus limité par ce qu’a décidé le thème pour vous, c’est vous qui imposez votre propre vision. Sincèrement c’est vraiment bien fait, même un novice qui ne connait rien au code peut créer un layout sur mesure et qui corresponde exactement à ses attentes.
La grande force de Creative Elements c’est que vous pouvez « tout » personnaliser… Votre page d’accueil, la fiche produit, haut de page, pied de page… Et vous pouvez même greffer du contenu personnalisé sur n’importe quel HOOK de PrestaShop, l’outil est vraiment sans limite et regorge de widgets / composants que vous pouvez insérer et personnaliser.

Peut-on créer à 100% son thème PrestaShop avec Creative Elements ?
C’est un peu la question que je me posais, en réalité j’avais l’idée suivante en tête… Je me disais que peut-être le futur serait simplement d’utiliser le thème de base PrestaShop (clean) et d’utiliser un builder par-dessus comme Creative Elements pour redesigner les mises en page… et se passer des thèmes premium qui embarquent toute sorte de modules aléatoires.
Suite à mes premiers tests, je peux confirmer que l’on peut vraiment créer son propre thème PrestaShop et l’ajuster en fonction de ses besoins. L’interface est ludique, facile à prendre en main et on devient rapidement un créateur de templates hors pair. (voir aussi la formation Creative Elements de Matthieu Jalbert). Des fonctionnalités d’interface autrefois complexes à intégrer, s’insèrent en 5 secondes avec Creative Elements et c’est ultra-satisfaisant de voir le rendu à l’écran.
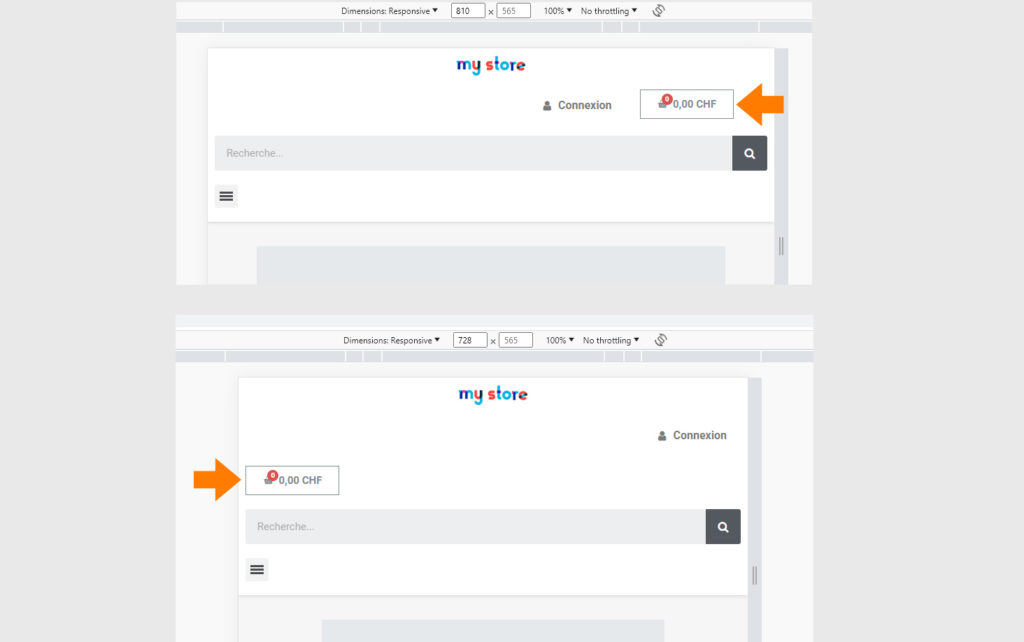
Là où ça coince, c’est surtout sur le « cumul » des composants dans le responsive… Tous les éléments s’adaptent au mobile, tablette, etc… et c’est génial… Par contre la cohérence du responsive entre ces éléments est plus complexe à gérer (du genre un bloc décalé ou trop étriqué, pas toujours très user-friendly). Et c’est là que ça fait peur, corriger ces mini-bugs de cohérence c’est beaucoup de temps à tester et à faire des ajustements…

Creative Elements c’est comme l’alcool… Oui c’est bon, mais avec modération !
Aujourd’hui je vais oublier cette idée de créer un template de A-Z sous Creative Elements, en réalité je perdrai énormément de temps à débuguer le responsive plutôt que d’utiliser un thème Premium déjà éprouvé / testé. Par contre, Creative Elements reste tout de même intéressant lorsqu’on a besoin de personnaliser une zone avec des composants plus avancés, sans forcément devoir installer un module spécifique (ici on a une boite à outils tout-en-un illimitée).
Pour mes clients je dois dire que j’utilise souvent Creative Elements pour leur donner plus de liberté, surtout sur les pages CMS. Cela permet d’éviter d’installer un module de blog tiers ou autre et permet de rester proche du coeur de PrestaShop tout en ayant des mises en pages évolutives (+ permet à l’e-commerçant d’être autonome).
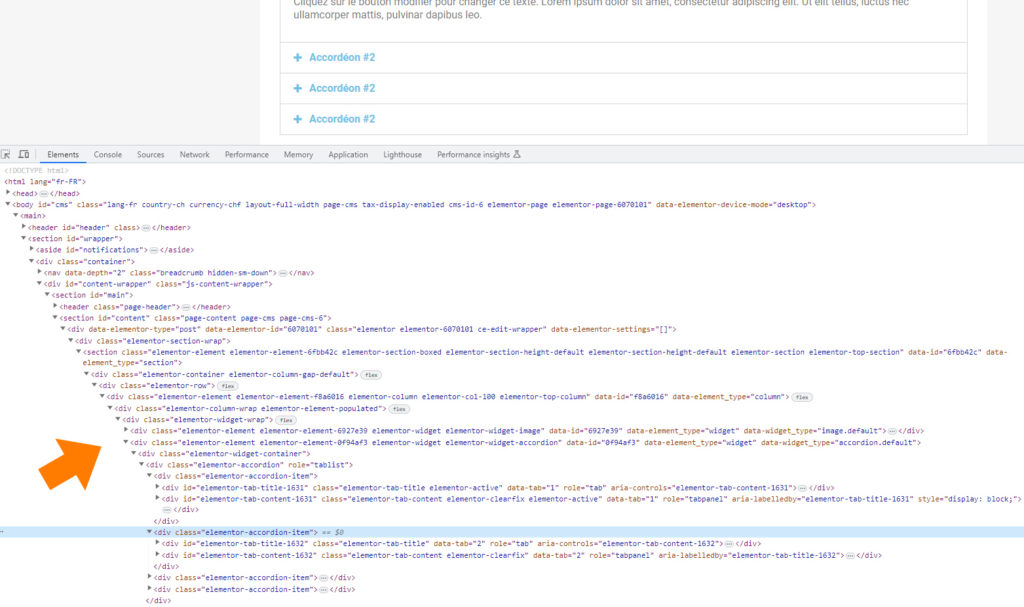
Ah oui au fait, concernant le code généré par Creative Elements ou des builders du même genre… on en parle ? Oui c’est une préoccupation de gros « geekos »… Souvent ces systèmes injectent des ressources supplémentaires à charger (forcément) et le code généré est massif avec des imbrications de div à l’infini… Selon mes expériences, oui le code n’est pas ultra-clean et peut ralentir légèrement le shop, mais le bénéfice apporté justifie en principe son utilisation.

Résumé de la vidéo
Tout d’abord on va voir à quoi sert Creative Elements et où on peut se le procurer. Ensuite on va installer le module Creative Elements et commencer par faire une mise en page d’accueil, puis traiter le header, la fiche produit… et enfin la page CMS. On pourra prendre connaissance ensemble des possibilités de personnalisations offertes par Creative Elements et aussi tester la qualité du responsive qui représente aujourd’hui un enjeu stratégique majeur.






bonjour Germain,
un petit bémol sur la création d’un thème complet avec CE.
on ne peut pas toucher, pour l’instant, au tunnel de commande, aux pages catégories, ni aux pages spéciales (promotion, panier, marques, etc . . .), ni à la création de compte.
Si ça peut intéresser j’ai une petite chaine Youtube ou j’indique comment utiliser les widgets.
Si tu m’autorise, je mettrais le lien ici.
Effectivement il a y pour le moment cette limitation, mais on voit que ça continue d’évoluer… Certainement que ces pages vont devenir « administrable » dans les évolutions du plugin dans les années à venir.
Salut, je l’utilise depuis quelques mois et cela dépanne bien dans certaines conditions. Par contre, c’est vrai que c’est lourd et que pour corriger quelques bugs c’est parfois compliqué d’entrer dans les widgets. Le plugin devrait s’améliorer dans le temps, pourvu qu’il ne devienne pas un module sous forme d’abonnement comme sur wordpress avec elementor.
Bonjour,
Je confirme : thème classique + Creative Elements.
Ca offre beaucoup de flexibilité au client. Maintenant depuis moins d’1an les pages de catégories et de produits sont personnalisables.
A venir les autres types de page.
Vous devriez tester elementor fournit avec le thème warehouse
Bonjour,
Justement, nous avons choisis cette solution warhouse+elementor et je cherche comment customiser les page produits et catégories sans succès…